Подключаем fancybox к магазину на платформе pokupo
Некоторые авторы Голоса уже затронули тему мануалов по обустройству магазина на базе pokupo, но я хотел бы немного углубить эту тематику и рассказать о том, как добавить в магазин очень нужный и недоступный по-умолчанию функционал, к примеру увеличение картинок при клике на них, при просмотре сертификата товара.
Обычно для этих целей используют fancybox, colorbox и их аналоги. Я остановился на fancybox, так как он для меня привычней, а кроме того, присутствует в cdn яндекса.
Для того, чтобы добавить fancybox, нам, в первую очередь необходимо подключить соответствующие скрипты.
<script type="text/javascript" src="http://yandex.st/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="https://yastatic.net/jquery/fancybox/2.1.4/jquery.fancybox.min.js"></script>
<link rel="stylesheet" type="text/css" href="./jquery.fancybox.css?v=2.1.5" media="screen" />
Для этого достаточно воспользоваться стандартным функционалом и добавить эти скрипты в разделе Коды сторонних сервисов, предварительно пройдя верификацию. Если вы по какой-то причине не желаете верифицироваться, магазин можно разместить на собственном хостинге и подключать к нему все что угодно.
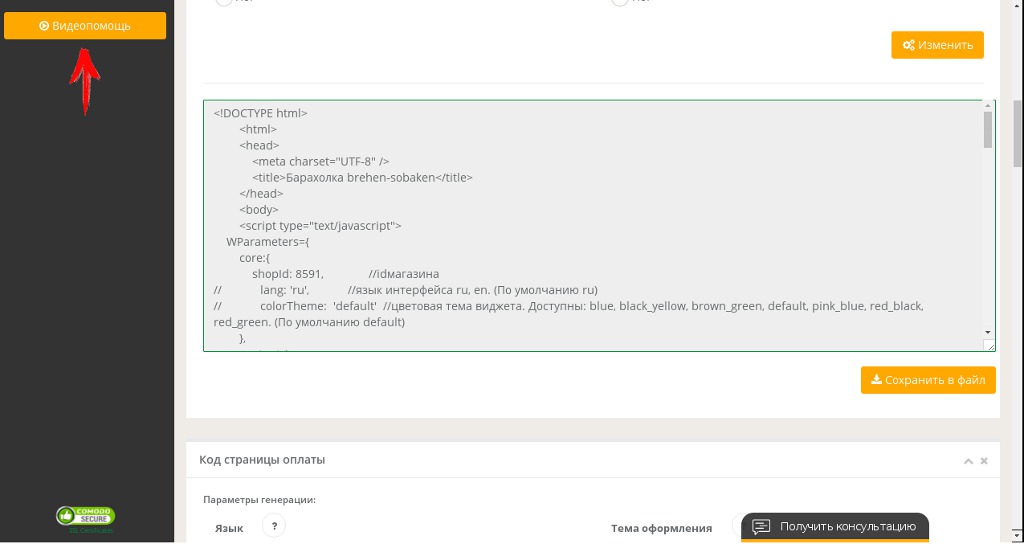
В моем случае магазин размещен на собственном хостинге и я добавляю ссылки на скрипты непосредственно в html файл кода магазина, который можно получить в разделе настроек "Интеграция".

Стоит заметить, что pokupo уже использует библиотеку jquery, но возможно модифицированную (pjQuery), кроме того, библиотеки pokupo загружаются в асинхронном режиме, а с этим у меня всегда были проблемы, поэтому я подключил обычный вариант из cdn яндекса.
Далее нам необходимо найти код элемента img, модификацию которого мы будем производить.
<img data-bind="attr: {src: blocks.gallery.image, title: blocks.gallery.title, id : blocks.main.cssToCart }"
src="//seller.pokupo.ru/images/big/gallery/09dafc829c079fe15604cb370ff17526a40faa3d.jpeg" title="Модуль для IP камеры 1.3 Megapixel" id="goodsToCart_2e761fcd-42fb-4396-b97c-d1d5fa2b3125">
Кстати, тут будет небольшое замечание к разработчикам. В src картинки указан адрес images/big/gallery. То есть картинка полноразмерная (в моем случае 1024x576), а в файле стилей указано:
certificate__image img {
max-width: 290px;
}
Наша дальнейшая задача - добавить ссылку на имеющийся элемент img и указать класс этой ссылки. Для её решения проще всего добавить обработчик события mouseenter для класса b-item__picture, определить src картинки для первого элемента img этого класса и, выполнив jquery функцию wrap, добавить аттрибуты href и class к создаваемой ссылке.
Получается вот такой небольшой код:
$('body').on('mouseenter', '.certificate__image', function () {
var imgsrc=$("img:first", this).attr("src");
$("img:first", this).wrap($('',{ href: imgsrc, class: 'pop' }));
});
Необходимо отметить, что есть еще один способ подключения и он гораздо проще предыдущего, поскольку нам не потребуется писать никакого кода и обработчиков событий, но для этого придется внести изменения в шаблон goodsCertificateTmpl
<div class="certificate__image">
<!--// Оригинал //-->
<img data-bind="attr: {src: blocks.gallery.image, title: blocks.gallery.title, id : blocks.main.cssToCart }">
<!--// Измененный вариант //-->
<a data-bind="attr: {href: blocks.gallery.image}" class="pop">
<img data-bind="attr: {src: blocks.gallery.image, title: blocks.gallery.title, id : blocks.main.cssToCart }" >
</a>
</div>
Вот собственно и все. На выходе получаем работающий fancybox. Надеюсь кому-нибудь пригодится.

P.S. Данная заметка отражает лишь мой личный опыт и не является призывом к действию. Если вас устраивает мой вариант - используйте его на свой страх и риск, ну а ежели не устраивает, то не используйте.