Pokupo правим шаблоны
Всем привет. В сегодняшней инструкции, я расскажу о некоторых способах модификации и персонализации магазина на платформе Pokupo.ru
Первым способом является конечно же правка стилей и js кода. Как я уже упоминал в предыдущей инструкции, делается это с помощь подключения внешних файлов или добавления стилей в html магазина.
На эту тему есть отличный пост от @sealofdragon с иллюстрированной инструкцией о правке стилей.
Но есть небольшая загвоздка. Для некоторых блоков не указаны ни классы, ни id. Конечно к ним можно добраться используя конструкции вида .block div:nth-of-type(0), но при большом уровне вложенности можно элементарно запутаться.
Однако существует еще один интересный вариант - правка и переназначение шаблонов.
Дело в том, что контент магазина покупо формируется на базе определенных шаблонов, которые подгружаются и обрабатываются в момент загрузки страницы. Мы можем их изменить.
Например, мне необходимо отключить отправку покупателю смс с кодом подтверждения, достаточно кода, присланного на email (почему-то не нашел этой функции в панели управления).
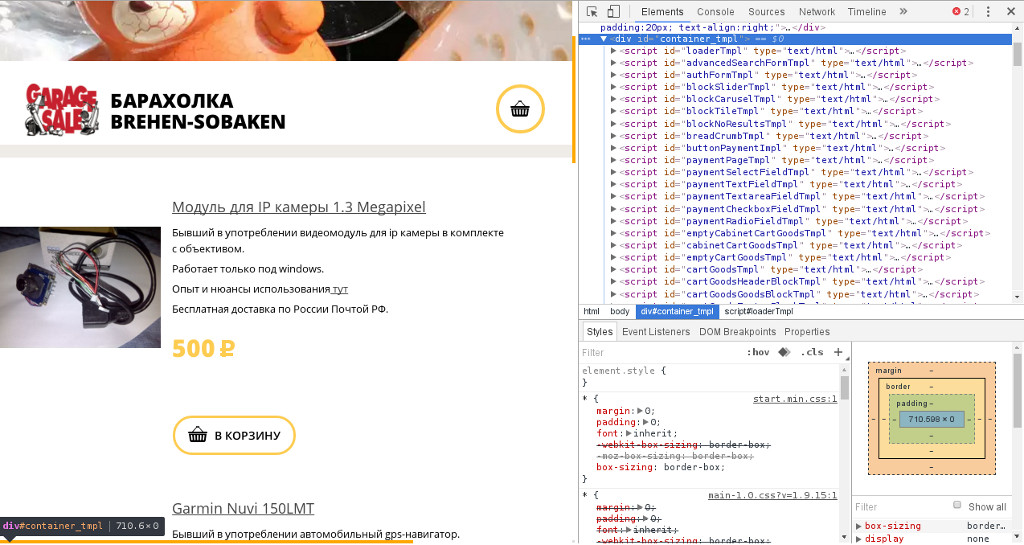
Для этого придется обратиться к средствам разработчика. Открываем раздел Elements (если используется chromebased браузер) и находим div с id=container_tmpl. В нем и содержатся все наши шаблоны.

Вот перечень требуемых orderContactFormTmpl, orderContactEmailFieldTmpl, orderContactPhoneFieldTmpl. Это то, что нам нужно. Кликаем пункт меню "Edit as Html" и копируем выделенный кусок в файл с кодом магазина.
Все что нам нужно сделать дальше, это просто удалить содержимое вот этого шаблона orderContactPhoneFieldTmpl и подкорректировать содержимое 2х других. В итоге получим вот такой вот код:
<script id="orderContactPhoneFieldTmpl" type="text/html"><p></p></script>
<script id="orderContactEmailFieldTmpl" type="text/html"><p><b data-bind="i18n: 'order.mess81'"></b></p>
<div class="input-holder">
<div class="floatlabel-wrapper" style="position:relative">
<input type="text" style="width:350px;"
data-bind="value: email, attr:{id:cssEmail}, i18n: {'placeholder': {key: 'order.mess79'}}"
class="block-input">
</div>
<!-- ko if: errorEmail -->
<div class="error__message">
<p data-bind="i18n: errorEmail">
</div>
<!-- /ko -->
</div></script>
<script id="orderContactFormTmpl" type="text/html"><!-- ko if: showAll -->
<div >
<!-- ko template: {name: 'orderContactPhoneFieldTmpl' } --><!-- /ko-->
</div>
<div >
<!-- ko template: {name: 'orderContactEmailFieldTmpl' } --><!-- /ko-->
</div>
<!-- /ko -->
<!-- ko ifnot: showAll -->
<!-- ko if: showPhone -->
<div>
<!-- ko template: {name: 'orderContactPhoneFieldTmpl' } --><!-- /ko-->
</div>
<!-- /ko -->
<!-- ko if: showEmail -->
<div>
<!-- ko template: {name: 'orderContactEmailFieldTmpl' } --><!-- /ko-->
</div>
<!-- /ko -->
<!-- /ko -->
<div class="confidentiality-message" data-bind="i18n: 'order.mess85'"></div>
<div class="private-link" data-bind="css: {'error': !private()}">
<input type="checkbox" id="agree-private" data-bind="checked: private"/><label for="agree-private"></label>
<span data-bind="i18n: 'order.mess86'"></span> <a href="https://pokupo.ru/private" target="_blank" data-bind="i18n: 'order.mess87'"></a><br/>
</div>
<div class="rules-link" data-bind="css: {'error': !rules()}">
<input type="checkbox" id="agree-rules" data-bind="checked: rules"/><label for="agree-rules"></label>
<span data-bind="i18n: 'order.mess88'"></span> <a href="https://pokupo.ru/rules" target="_blank" data-bind="i18n: 'order.mess89'"></a><br/>
</div>
<div>
<textarea name="comment" rows="2" data-bind="value: commentBuyer, i18n: {'placeholder': {key: 'order.mess63'}}"></textarea>
</div>
</script>
<style type="text/css">
.label-floatlabel {position:relative!important; top:10px!important; left:0px!important;}
.error__message{right:20px!important; float:none!important;}
</style>

Сюда же можно добавить любой другой элемент. После вышеописанных манипуляций, код из смс у покупателя не запрашивается.
Но напомню, что все это можно сделать и просто путем изменения таблиц стилей. Данный вариант скорее для крайних случаев или для каких-либо экспериментов.