Меняем SystemJS на Angular CLI БЕСПЛАТНО!
Всем привет ;),

Сегодня я вам расскажу как мы избавились от SystemJS ;), Именно этим я и занималась последовании пару дней. В целом не чего сложного, но немного подводных камней. У нас есть небольшой проект под кодовым названием "MiningInfoAggregator" это Visual Studio MVC web apps, и раньше он дружил SystemJS, но SystemJS нам не нравился, потому что:
- Медленная загрузка страниц (т.к каждый пакет подтягивается отдельно)
- Новые пакеты не поддерживают SystemJS.
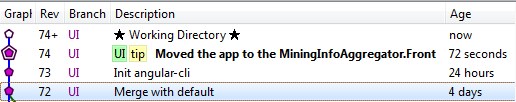
И так мы решили наш фрон перетащить в отдельный подпроект с кодовым названием "MiningInfoAggregator.Front".
Установка angular/cli и создание тестового проекта
Я надеюсь у вас уже установлен Node. Если нет то тогда быстрей бежим на nodejs.org.
Открываем командную стоку(CMD) переходим в папку с нашим проектом.
Устанавливаем глобально последний angular/cli, он на еще не раз пригодиться ;)
>npm install -g @angular/cli@latest
После установки проверим, что angular/cli установился, заодно и проверим что он умеет:
>ng --help
Мы у себя в проектах очень любим yarn в качестве менеджера пакетов, он гораздо быстрее чем npm. Следующая команда задет yarn в качестве менеджера пакетов, и теперь все созданные проекты в angular/cli будут использовать yarn.
>ng set --global packageManager=yarn
Пришло время создать свой первый проект в angular/cli, Назовем его MiningInfoAggregator.Front, а также не будем создавать новый git репозиторий.
>ng new MiningInfoAggregator.Front --routing --skip-git
Миграция в новый под проект
В проекте создалась папка MiningInfoAggregator.Front где и расположился тестовй пример от angular/cli. Все что нам нужно аккуратненько подправить следующие файлы расположенные в папке MiningInfoAggregator.Front/src/app:
app.component.css
app.component.html
app.component.spec.ts (этот файл с тестам, пока его можно не трогать)
app.component.ts
app.module.ts
app-routing.module.ts
В нашем проекте эти файлы (аналогичные) лежали в корне, а не в папке app по этому пришлось вставить и подправить пути ;) Все остальное просто "заехало" как по маслу (копипаст с прошлого пректа).
В нашем проекте используются такие пакеты как:
@angular/material
bootstrap
primeng
angular2-notifications
@angular/cdk
Нам нужно добавить их, в MiningInfoAggregator.Front для этого в yarn.lock смотрим версию нужных нам пакетов и
>yarn add @angular/material@2.0.0-beta.8 bootstrap@3.3.7 primeng@4.1.1 angular2-notifications@0.5.3 @angular/cdk@2.0.0-beta.8
Да да да, кто не знал yarn запоминает версию установленного пакета, что гарантирует одинаковую конфигурацию продукта у всех участников.
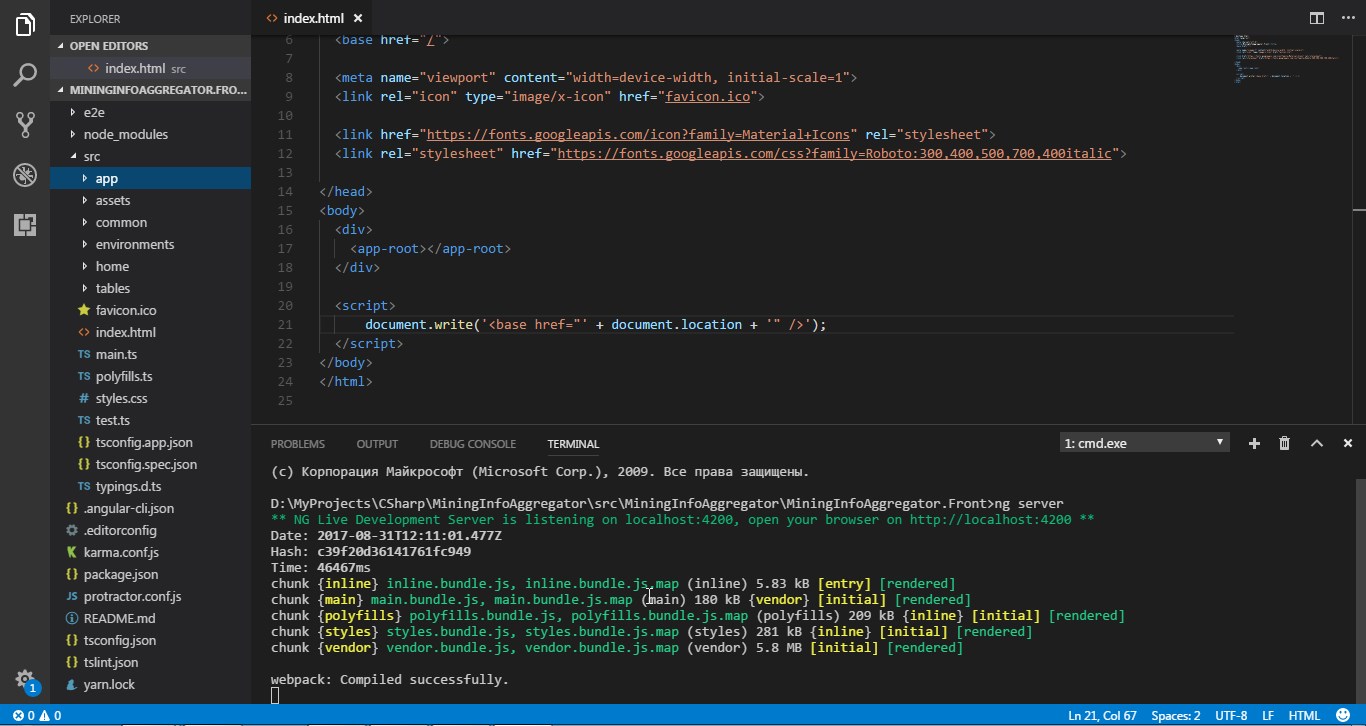
Далее нам нужно добавить стили в MiningInfoAggregator.Front/src/styles.css для material и primeng @import url('../node_modules/primeng/resources/themes/omega/theme.css'); И немного подправить наш index.html, добавить две ссылки: Обратите внимание на тег <app-root>, он должен соответствовать вашему основному компоненту, в нашем случаи это MiningInfoAggregator.Front/src/app/app.component.ts сточка кода со словом "секлетор" Если мы все сделали правильно то теперь мы можем собрать проект
@import '~@angular/material/prebuilt-themes/indigo-pink.css';
@import url('../node_modules/primeng/resources/primeng.min.css');
@import url('../node_modules/bootstrap/dist/css/bootstrap.min.css');
< link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
< link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic">
selector: 'app-root',
>ng build
После этого в папке MiningInfoAggregator.Front\dist появятся:
inline.bundle.js
main.bundle.js
polyfills.bundle.js
styles.bundle.js
vendor.bundle.js
а также шрифты и картинки
Или запустить сервере, сервера запускает на http://localhost:4200/
>ng serve


До свидания SystemJS!
И так нам осталось зачистить наш основной проект ;)
Удаляем папку app, мы ведь из нее все скопировали в наш под проект MiningInfoAggregator.Front
Подчищаем App_Start/BundleConfig.cs, раньше у нас тут были "бандлы", но теперь эту работу за нас делает angular/cli (по сути "вебпак" и его плагины, ну и ладно)
Уделяем из MVC web apps package.json, systemjs.config.js, yarn.lock tsconfig.json, node_modules и все что было в папке Scripts, теперь добавляем в папку Scripts,
inline.bundle.js
main.bundle.js
polyfills.bundle.js
styles.bundle.js
vendor.bundle.js
И не забываем подправить _Layout.cshtml, нужно удалить старые ссылки и добавить новые:
< script type="text/javascript" src="~/Scripts/inline.bundle.js">
< script type="text/javascript" src="~/Scripts/polyfills.bundle.js">
< script type="text/javascript" src="~/Scripts/styles.bundle.js">
< script type="text/javascript" src="~/Scripts/vendor.bundle.js">
< script type="text/javascript" src="~/Scripts/main.bundle.js">
Убеждаемся, что в файле Views/Home/Index.cshtml у нас правильный тег <app-root>.
Осталось закинуть в корень "шрифты и картинки", да да я знаю, что это не хорошо но мои попытки не успешны =( Может кто поможет?
Всем кто дочитал до конца большое спасибо!