Уроки Python 20 // Первая программа на PyQT

Процесс создания программы в PyQt состоит из трех этапов:
- рисуется интерфейс в программе Designer, сохраняется как .ui файл
- .ui файл конвертируется в файл .py с помощью утилиты pyuic
- сконвертированный файл подключается к основному модулю программы, пишется код программы
Про установку PyQt и Designer вы можете прочитать в предыдущем уроке.
Попробуем реализовать очень простую программу, которая будет складывать два числа. В программе будет два поля ввода, кнопка и текстовая надпись. Данный пример максимально просто позволит нам начать работать с PyQt.
Итак, давайте сперва нарисуем интерфейс нашего будущего приложения. Запускаем программу Designer, которая находится в меню пуск в группе программ, относящихся к PyQt.
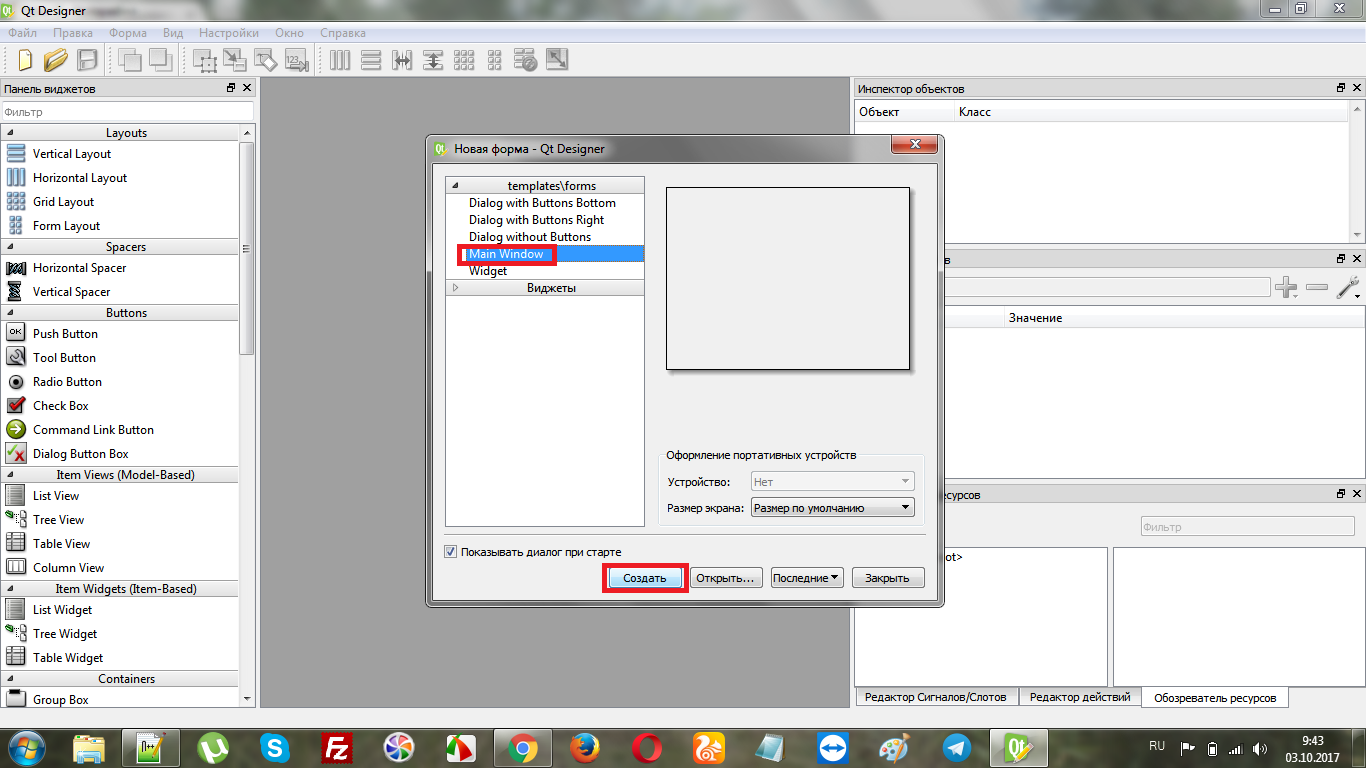
При запуске программы возникнет окно, которое предлагает создать проект. В списке сверху нужно выбрать Main Window и нажать кнопку Создать.

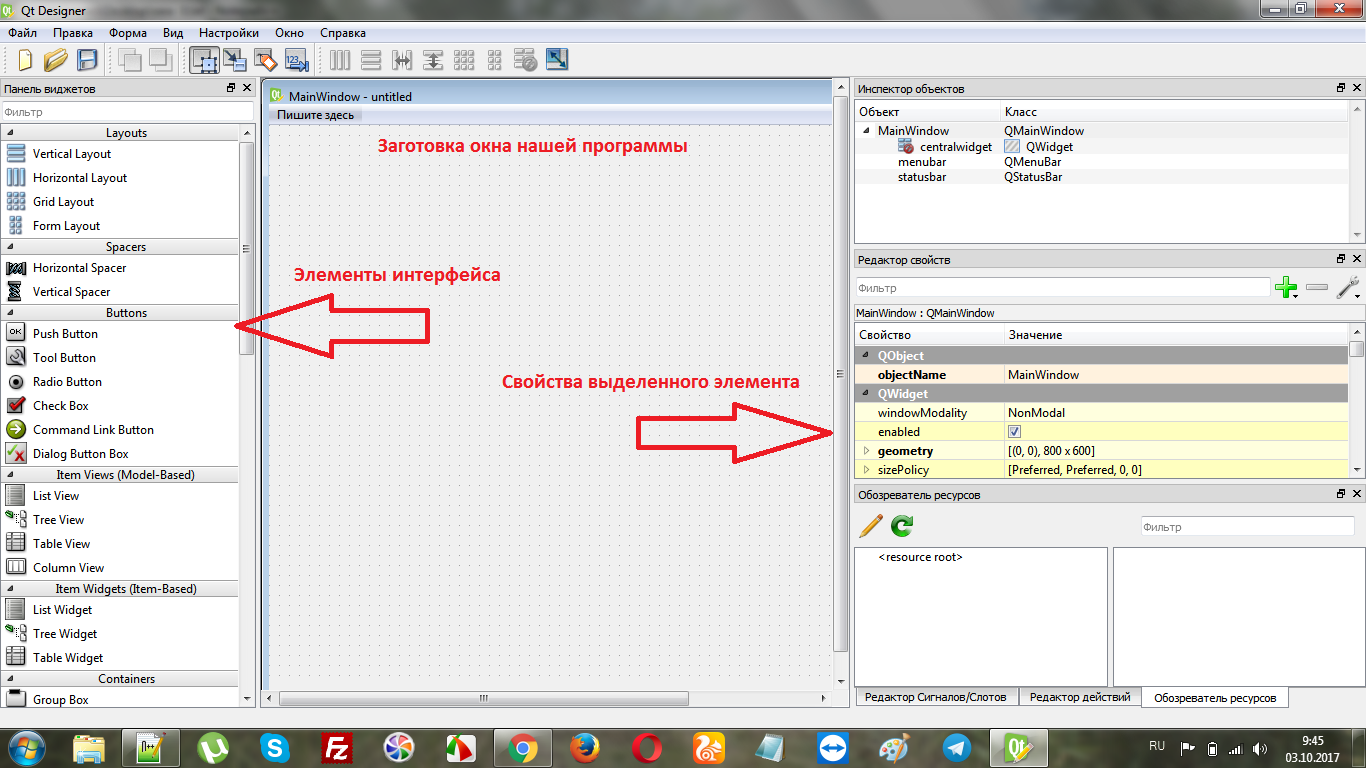
Мы увидим перед собой среду визуальной разработки интерфейса. Посередине находится заготовка окна нашей будущей программы. На нее нужно перетаскивать мышкой элементы интерфейса из списка слева (кнопки, поля ввода и т.д.) После того, как элемент интерфейса расположен в нужном месте, можно выделить его щелчком мыши и настроить его свойства в списке справа.

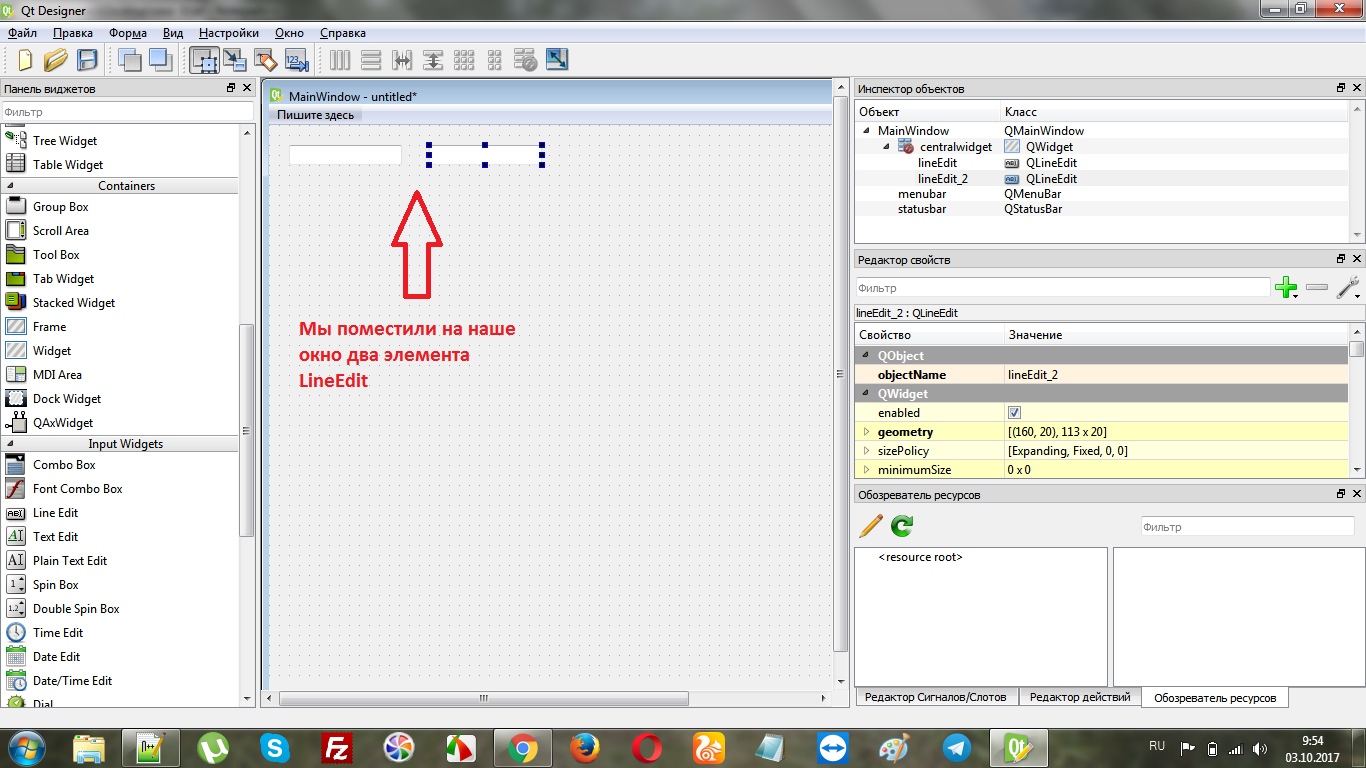
Поместим на заготовку окна два элемента LineEdit, пролистав список, расположенный слева до самого низа, и найдя там группу элементов под названием Input Widgets. Нам нужно взять третий элемент этой группы под названием LineEdit и перетащить его мышкой на наше окно посередине. Потом повторить это действие, разместив на заготовки второе поле ввода.

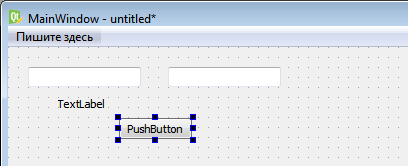
Пролистаем список слева еще ниже и найдем группу элементов под названием Display Widgets. Найдем в ней элемент Label и перетащим его на нашу заготовку. Теперь добавим кнопку, также перетащив ее из списка слева (группа Buttons, элемент PushButton).

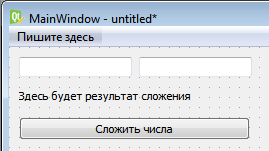
Теперь измените размеры элементов так, чтобы получилось красиво. Для этого просто тяните за квадратики, которые появляются вокруг элементов при его выделении мышью. Щелкните на элементе Label дважды и введите надпись "Здесь будет результат сложения". Два раза щелкните на кнопки и введите текст "Сложить числа". Должно получиться так:

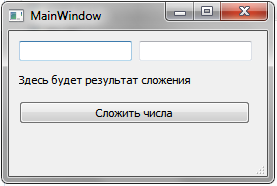
Теперь уменьшим размер основного окна программы (можете этого и не делать, так как программа тестовая, а можете и сделать для красоты).
Сохраним созданный интерфейс в какую-нибудь папку на диске D, желательно назвать ее на английском языке и без пробелов. Я сохранил интерфейс программы под именем my.ui в папку test на диске D.
Переходим ко второму этапу. У нас уже есть созданный интерфейс программы. Но нам нужно сконвертировать его в файл Python с расширением .py. Для этого в командной строке Windows даём команду
D:\Python36\Scripts\pyuic5.exe D:\test\my.ui -o D:\test\my.py
Обратите внимание что в этой команде у вас будет другой путь до папки Python, так как у меня Python установлен в папку Python36 на диске D, а у вас это скорее всего не так. Также не забудьте про опцию -о которая есть в данной строке.
После выполнения данной команды в нашей папке test появится модуль my.py который является сконвертированным модулем интерфейса, и который мы уже можем подключить к нашей будущей программе.
Используем стандартную заготовку (скелет) основной программы, скачав её отсюда:
http://pythono.ru/pyqtmain.zip
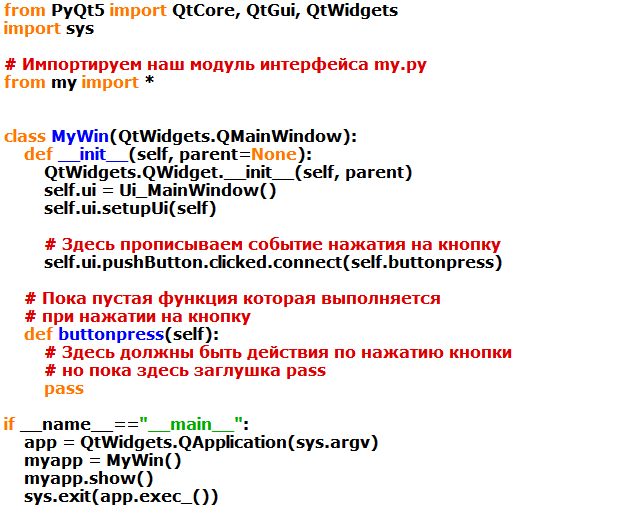
Приведу её исходный код:

В этой заготовке уже прописан импорт нашего модуля интерфейса my.py и событие нажатия на кнопку (но внутри него пока ничего нет). Расширение программы .pyw что позволяет избавиться от окна консоли. Если мы поместим данный файл в нашу папку test рядом с my.py и запустим то у нас откроется наша программа, которая впрочем еще не научилась складывать числа.

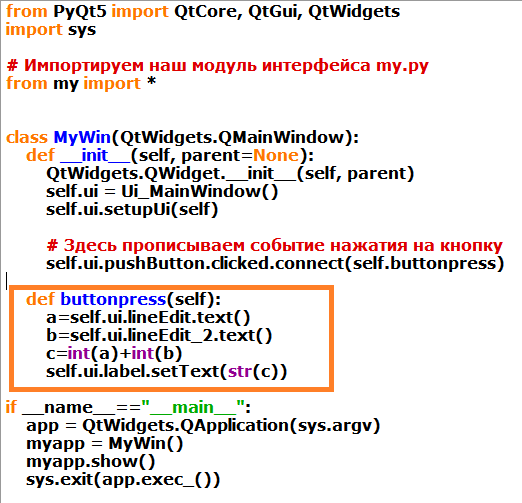
Давайте доведем проект до логического завершения и пропишем в функцию def buttonpress(self): вместо заглушки pass команды, которые получат переменные, введенные пользователем в поля ввода, и выведут результат сложения в текстовую надпись Label.

Обратите внимание, что для обращения к элементам графического интерфейса мы пишем спереди их имени self.ui.
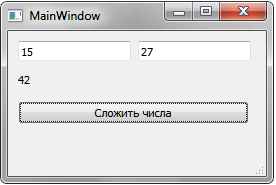
Итак, запустим нашу программу, введём два числа и нажав кнопку, увидим результат сложения чисел в текстовой надписи над ней:

Исходник данной программы можно скачать здесь:
http://pythono.ru/pyqt-example.zip
В следующем уроке мы рассмотрим графические элементы оконного интерфейса более подробно.
Подписывайтесь, ставьте апвоут, будет еще много интересного и полезного!