Голос, Покупо и Я
Сегодня исполнился ровно год с тех пор как я присоединился к команде платформы Покупо.

Конечно за это время я еще не успел сделать какой-бы то ни было весомый вклад в проект, чтобы можно было этим публично восторгаться, но все же, думаю мне удалось оказать посильную помощь как коллегам из Покупо, так и пользователям платформы, среди которых немало "голосян".
Казалось бы причем тут Голос. А связь здесь самая что ни на есть прямая.
Дело в том что о проекте я узнал именно благодаря Голосу. Я принял участие в конкурсе Бизнес-вызов, запустил свою интернет-барахолку, ну и потихоньку так увлекся, что мое хобби стало моей новой работой, причем не просто работой, а наверное одной из лучших в моей трудовой практике и даже не в плане каких-то плюшек или зарплаты, но в совокупности атмосферы и интересности.
В IT я достаточно долго, еще с 2000 года. Первое время занимался системным администрированием и починял всяческие примусы, ну а ближе к 2010 занялся программированием. За это время я был в разных коллективах и в отличных и в плохих, но большую часть времени работал в одиночку, что несомненно сильно сказалось на моем стиле работы.
С 2011 года я работаю полностью удаленно и для меня было просто жизненно необходимо найти какой-нибудь проект который кроме головной боли приносил бы что-нибудь полезное для меня, пусть не в материальном, но в плане саморазвития - на переделке дурацких сайтиков и удовлетворении всяческих хотелок сложно развиваться профессионально, поскольку рутина занимает слишком много времени. Я было думал вообще забросить IT, даже в деревню перебрался, но оказалось наоборот - с головой окунулся в разработку.
Теперь, помимо своих деревенских хлопот, я делаю платежные модули, пишу различные скрипты. Если честно, мне даже зарплату стыдно получать, ведь я действительно
получаю удовольствие от работы, чего не было уже давно.
На Голосе постоянно идут различные дебаты - одни ищут качественный контент, другие задаются вопросами кто и почему тут пишет. если это занятие не приносит денег. Пусть для всех будет показателен мой пример - писать на Голосе можно не только ради денег, вполне вероятно, что ваше "писательство" может здорово изменить вашу жизнь. Да, я не получаю много денег за посты, да я не победил в конкурсе Бизнес-вызов, но скажу по секрету, в долгосрочной перспективе я получил гораздо больше, гораздо.
Ну и конечно какой же пост про Покупо без очередного лайфхака. Я уже много раз упоминал о том, что использование виджетов Покупо на собственном хостинге дает различные преимущества, в частности позволяет менять шаблоны различных предустановленных блоков. К примеру, если вы хотите, чтобы при загрузке вашего магазина клиенты видели не стандартную тележку, а что-то интересное, достаточно в html файл с виджетом добавить вот такой кусок
<script id="loaderTmpl" type="text/html"><style>
.main-loader{background-color: rgba(153,153,153,0.6); z-index: 999; width: 100%; height: 100%; text-align: center; position: absolute; top: 0; left: 0;
bottom: 0; right: 0;}
.loader{position: relative; width: 300px; height: 300px; margin: 15% auto 0 auto; z-index: 1000; overflow: hidden; background-color: #FFF;
border-radius: 6px; --webkit-box-shadow: 0px 1px 20px 0px rgba(50, 50, 50, 0.59);
-moz-box-shadow: 0px 1px 20px 0px rgba(50, 50, 50, 0.59);
box-shadow: 0px 1px 20px 0px rgba(50, 50, 50, 0.59);}
.loader-pic div{position: absolute; background: transparent;}
.progress-bar{position: relative; width: 300px; height: 40px; background: #dbdbdb; border-radius: 0 0 6px 6px;}
.progress{text-align: center; width: 0%; background-color:rgb(0,165,81); height: 40px;}
.procent__wrap{margin: 0 auto; color: #fff; line-height: 24px; text-align: center; position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; color: #fff; font-weight: 800;
width: 30%; height: 50%;}
</style>
<div class="main-loader">
<div class="loader">
<div class="loader-pic" style="position: relative; width: 300px; height: 260px;">
Вот тут указать ссылку на вашу картинку, а эту надпись удалить
<img src="./santa.gif">
</div>
<div class="progress-bar">
<div class="progress"></div>
<div class="procent__wrap"><span class="procent">0</span> %</div>
</div>
</div>
</div>
</script>
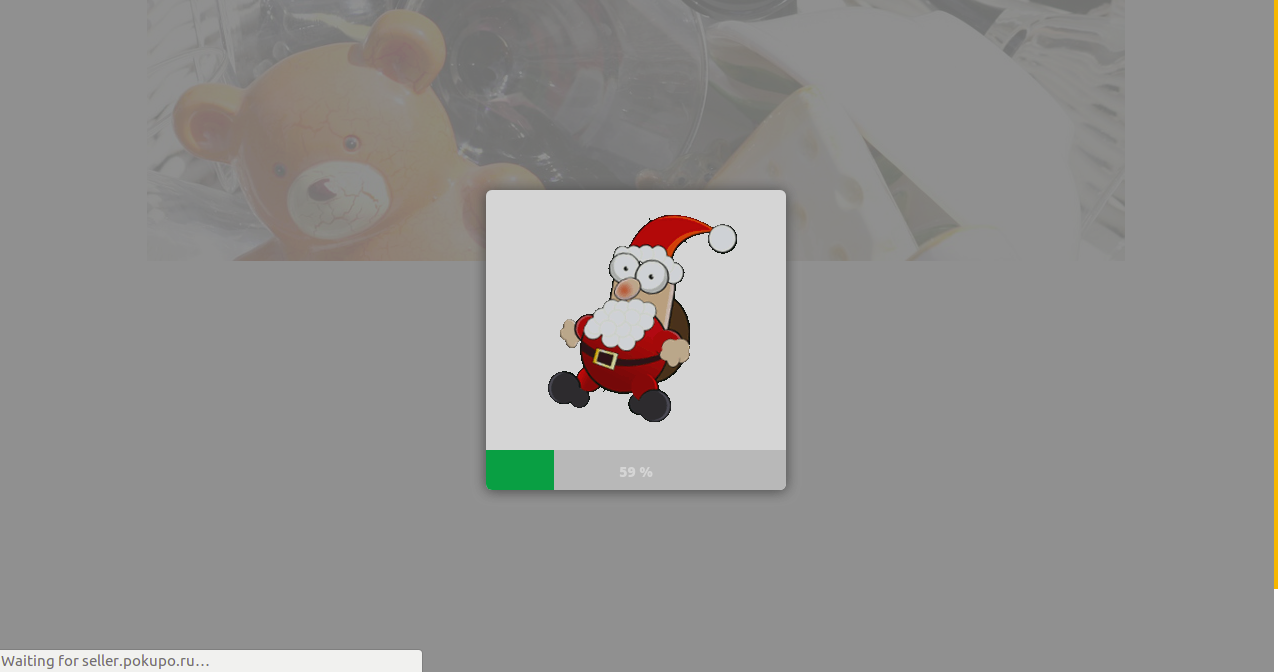
Это переназначит шаблон loaderTmpl и на выходе вы получите что-нибудь в духе

Готовый результат можно посмотреть в моем магазине https://shop.brehen-sobaken.ru
В общем с юбилеем меня, а всех моих читателей с наступающим Новым Годом!!!