[ГОЛОСвидит] Делаю Игру. Рассказ о красивой и удобной картинке в играх.
Внимание: эксклюзивный контент для ГОЛОС'а!
Привет ГОЛОС!

Специально для блога сделал вот такую превьюшку, если нравится - апайте, и постов по теме блога будет больше и чаще 😉 Для каждого нового поста превьюшка будет соответственно обновляться, но Вы всегда сможете узнать мои посты “из тысяч” ;)
Для вновь прибывших, почитайте что и зачем я делаю ;)
Я уже говорил во вводном посте, что сам я программист, а рисование не практиковал уже давно. Если есть замечание, или можете что-то посоветовать по теме, развить мои мысли - напишите, пожалуйста, в комментариях. Таким образом вы очень мне поможете, спасибо!
Сегодня я хочу рассказать о том, как художники делают изображение в игре красивым и читаемым(чтобы в любой момент времени было понятно, что происходит в игре). По возможности буду дополнять авторскими примера. Понятное дело, что записав эти мысли, я помогу сам себе в дальнейшей разработке.
Цвет(а)
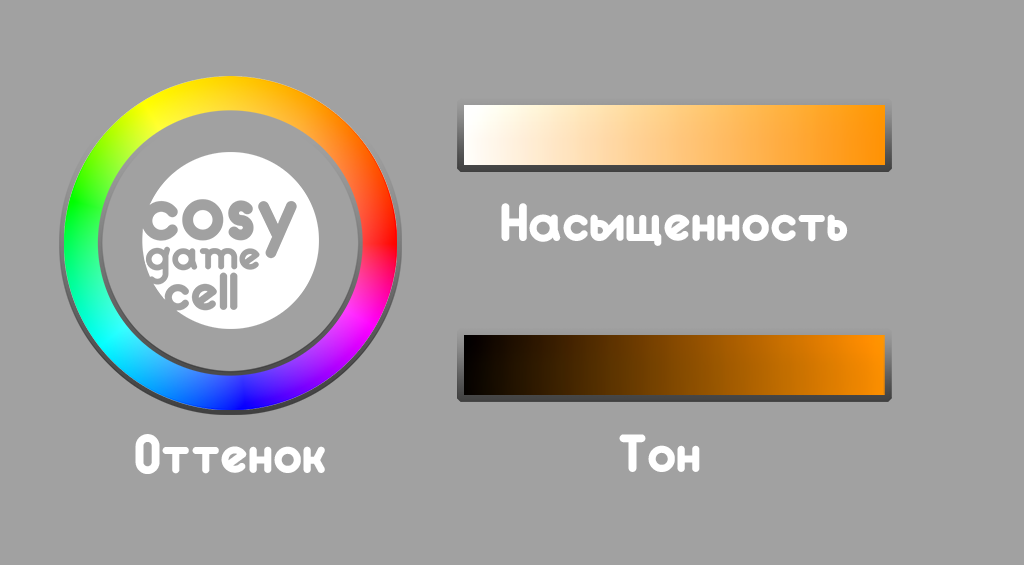
Для начала поговорим о цвете, и некоторых терминах. Если вы когда-либо работали с графическими редакторами, то часть информации будет вам известна.

В начале мы имеем Оттенок. Когда мы говорим красный, синий, зеленый мы имеем в виду именно значение Оттенка.
Насыщенность определяет насколько наш цвет будет “сочным”. Я бы сказал, что этот параметр в паре с Оттенком помогает нам подобрать правильный цвет.
Тон показывает как сильно освещен наш цвет, от черного, когда он не освещен, до самого цвета, что есть максимальная освещенность. Этот параметр часто используют именно для изображения света и тени, а не просто для подбора цвета, как два предыдущих параметра.
Контраст
Теперь, переходим к сути вопроса, и начну с рассказа о том, как сделать картинку в игре визуально легко “читаемой” и понятной.
Самым полезным, простым и применимым в любой части игры я считаю Контраст. Не смотря на то, что слово понятно любому и каждый может представить, что я имею ввиду, под это определение можно подвести сразу несколько методов и способов. Рассказываю…
Контраст тона
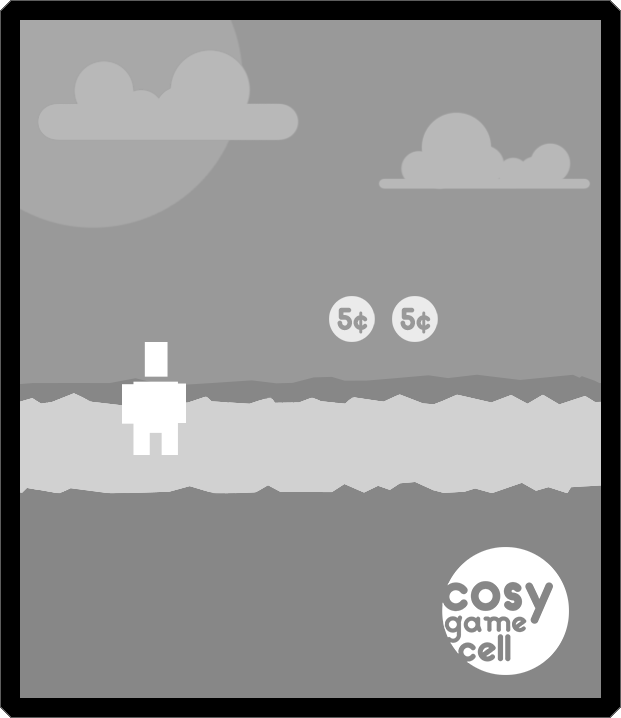
Это самый базовый и самый важный вид контраста. Основные элементы в игре ОБЯЗАНЫ выделяться - например поверхность, по которой ходит персонаж, должна однозначно отделяться от всего остального, чтобы игроку всегда было ясно, куда он может наступать и куда может прыгнуть. Таким же способом, должны соотноситься все остальные элементы в игре.

Но когда у нас есть ограничение по тону, не имеет значения чем навязанные, мы можем воспользоваться еще одним контраста основанным на цвете, встречайте…
Контраст цвета
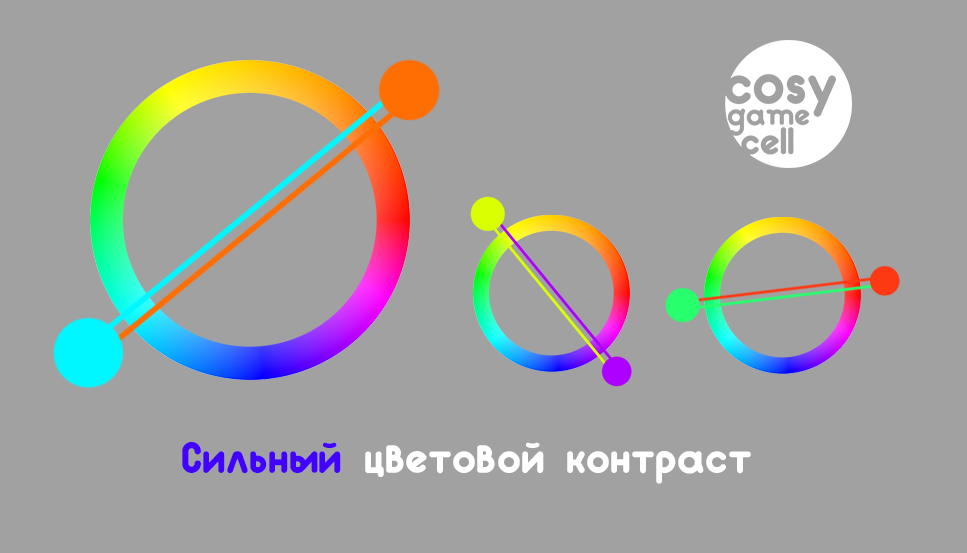
Простой для освоения способ, с которым справится любой, достаточно иметь цветовой круг.
Запоминайте: Чем дальше находятся друг от друга два цвета, тем больше они контрастируют. Примеров есть у меня:


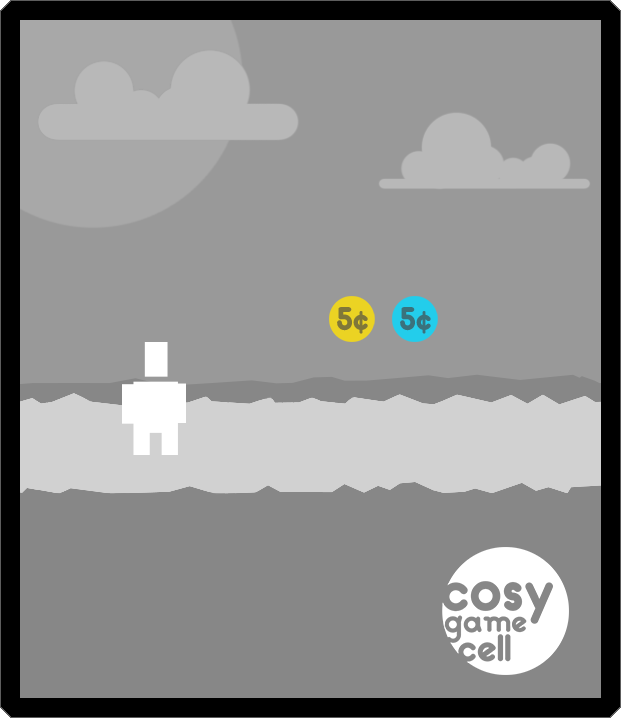
А вот игровой пример, на монетках. Если мы уже определились, что ВСЕ монеты в игре у нас будут определенного ТОНА, то нам все еще нужно их раскидать визуально - отлично подойдет именно этот способ.

НО! Когда мы решили использовать контрастирующие друг с другом цвета, но оставили одинаковый тон, никогда их не стыкуйте, не накладывайте друг на друга. Оставляйте между цветами пространство(иной цвет и тон). В противном случае цвета будут слишком активно взаимодействовать и глазам будет не комфортно - вот пример(обратите внимание на стык двух цветов).

Делаем круто
Все выше сказанное это общие правила, которые помогут сделать нашу картинку легко “читаемой” в процессе игры.
Но никоим образом не позволяет сделать нам КРАСИВУЮ картинку.
Поэтому теперь я расскажу об одном бомбезном способе, чтобы подобрать крутые цвета для игры и чтобы они соответствовали видению игры… ну или хотя бы не были позорными 😉
Шаг номер 1.
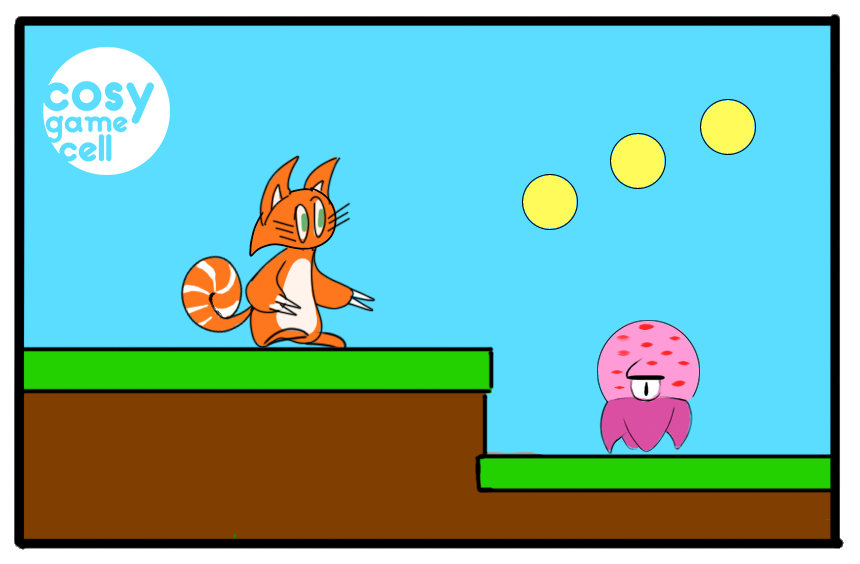
Нарисуем скетч нашей игры линиями. Можно хоть ручкой на бумаге.
Изобразим сценку из игры и все важные элементы - окружение, персонажа, противников и т.д.

Шаг номер 2.
Не особо стараясь, зальем все это дело цветом. Любыми цветами. Тут можно даже не стараться 😉

Шаг номер 3.
На этом шаге нужно осознать, что раз у нас мало опыта, значит и получилось довольно плохо. Тут и начинается суть - ищем скриншоты, мокапы, прототипы визуала в других играх.
Просто идем в поисковик и начинаем гуглить. Мы либо вспоминаем название похожих игр, либо гуглим по названию жанру, огромный простор для творчества.
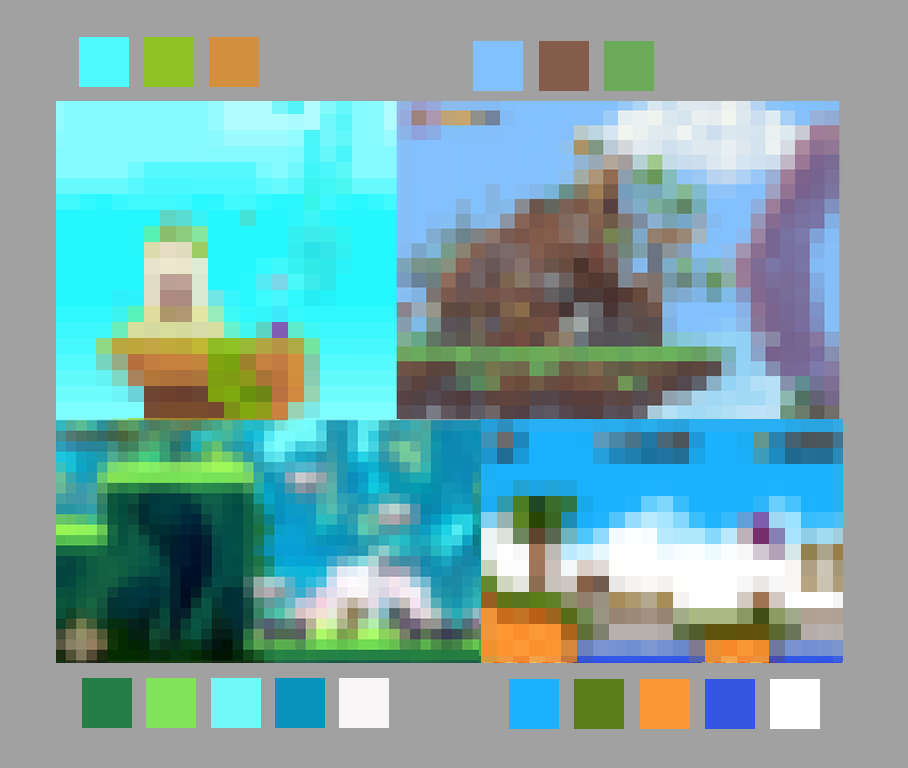
Из того что нам выдает поисковик берем те картинки, которые нам нравится и составляем “референс-лист”. К тому что получилось у меня я применю размытие, чтобы не попасть на авторские права, но цвета и суть останутся. Если хотите, со своим реф-листом сделайте тоже самое, это может упростить восприятие цветовой схемы ;)
Смотрим на каждую картинку и стараемся понять, что именно нам нравится в цветах. Цвета которые нам больше всего нравятся и их сочетания выделяем отдельно, см. пример.
На этом жа шаге можно изучить “читаемость” картинки по тону с помощью пипетки.

Шаг номер 4.
Применяем к нашей картинки все те цвета, что нам понравились, причем в самых разных конфигурациях. В конце этого шага должно получиться сразу несколько вариантов палитры нашей игры. Не забываем проверять читаемость по тону и цвету.
Шаг номер 5.
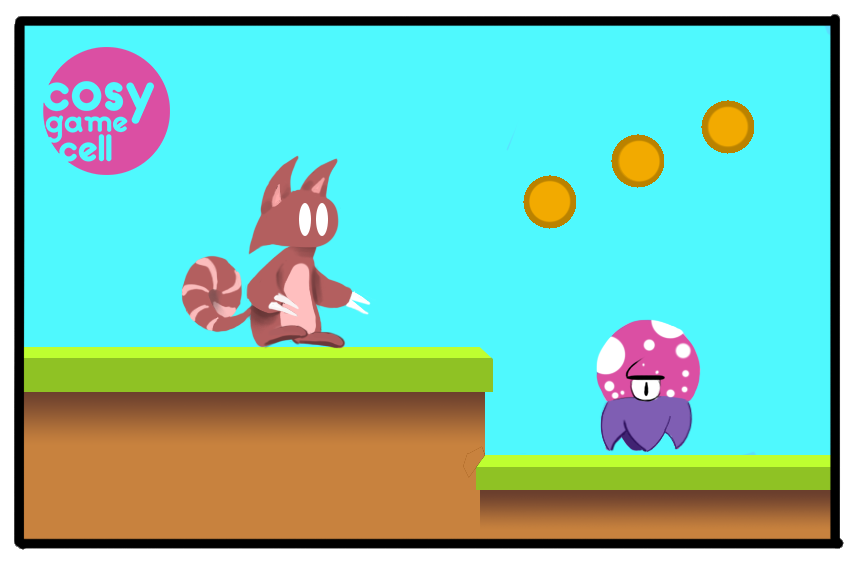
Выбираем лучшее! Вот что получилось у меня на основе показаного реф-листа (ну и конечно немного опыта в этом деле)

Заключение и Обращение к читателю
Для первого поста по делу я решил описать самый простой и результативный способ, на мой личный взгляд.
Возможно, в следующий раз, я опишу еще несколько способов сделать красивую картинку. Или расскажу про что-нибудь более интересное =)
Это первый раз, когда я пытаюсь записать собственные мысли и опыт в подобном формате. Сам я считаю, что получилось не очень, и во многих местах скомкано.
И я хотел бы попросить тебя, уважаемый читатель, помочь мне в развитии моих писательских способностей и улучшении качества моего контента. Пожалуйста, ответьте на пару вопросов в комментариях:
- Что понравилось, и что не понравилось в стиле подачи?
- Что можете посоветовать, чтобы улучшить качество материала?
- С учетом того, что я собираюсь описывать весь процесс разработки своей игры, и писать обучающие материалы по смежным темам - что хотите почитать в следующий раз? ;)
- Продолжать или валить нафиг с ГОЛОС'а?
Подписывайтесь чтобы показать свой интерес, ставьте апы, УВИДИМСЯ!