#стикермейкер часть 2. Продолжаю рисовать стикеры и рассказывать полезности

Всем привет)
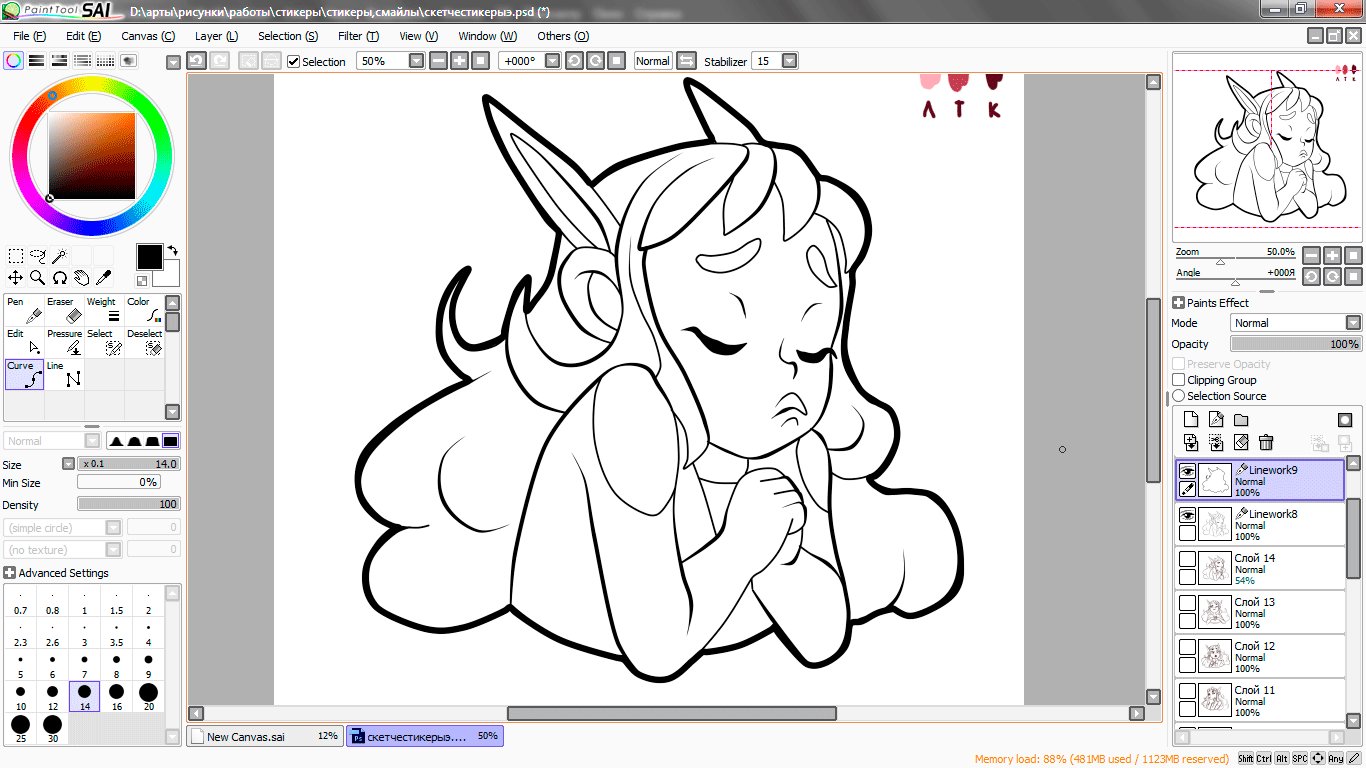
Наконец-то могу снова продолжить рисовать и рассказывать полезные вещи по созданию стикеров. В этот раз я попробую разобрать все инструменты Sai и фотошопа, которые нам понадобятся. Начну с Sai. У этой программы есть просто сногсшибательный растровый вектор (и тут должно случиться небольшое замыкание в мозгу), очень необычный инструмент, который ведет себя как вектор, но в пределах растровой Вселенной.
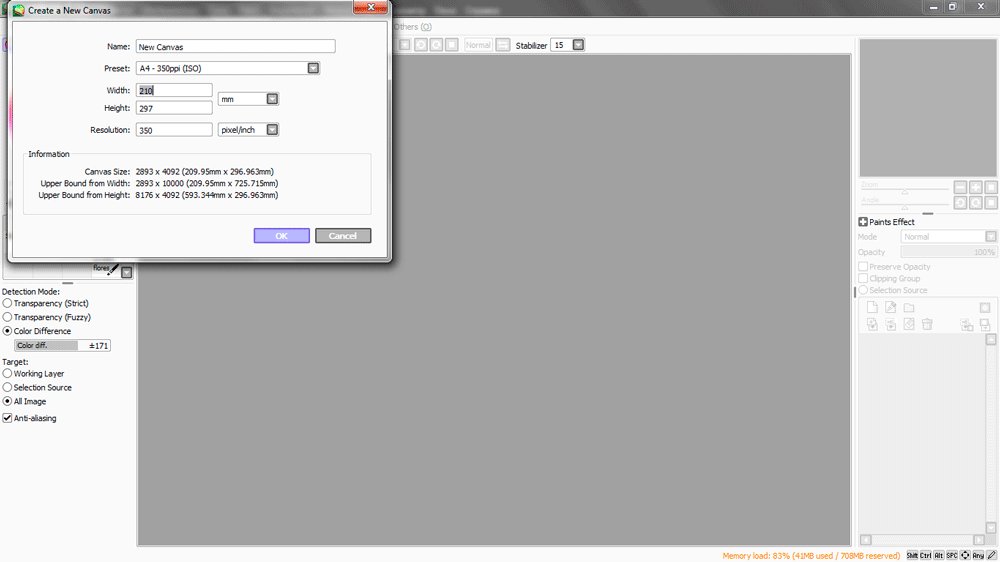
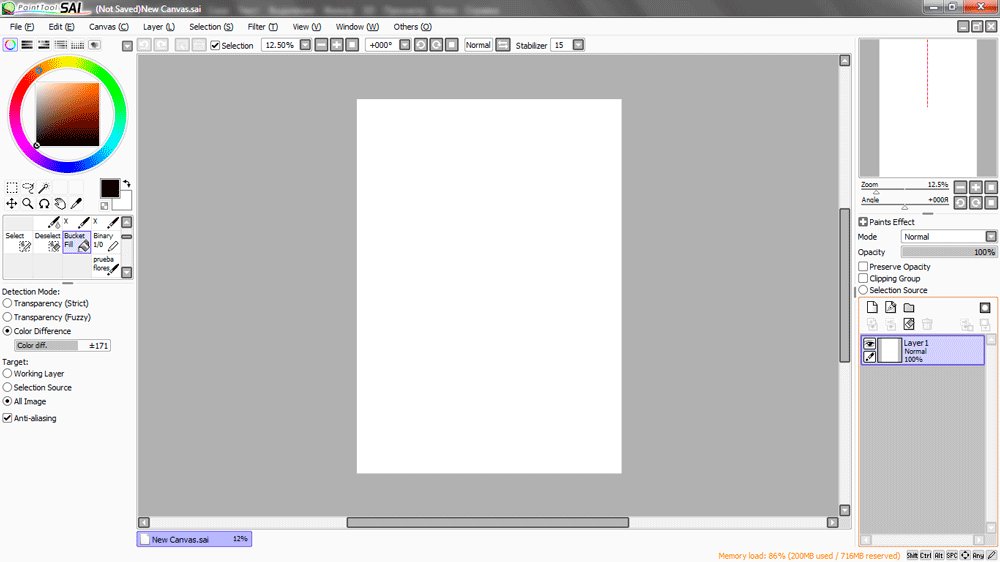
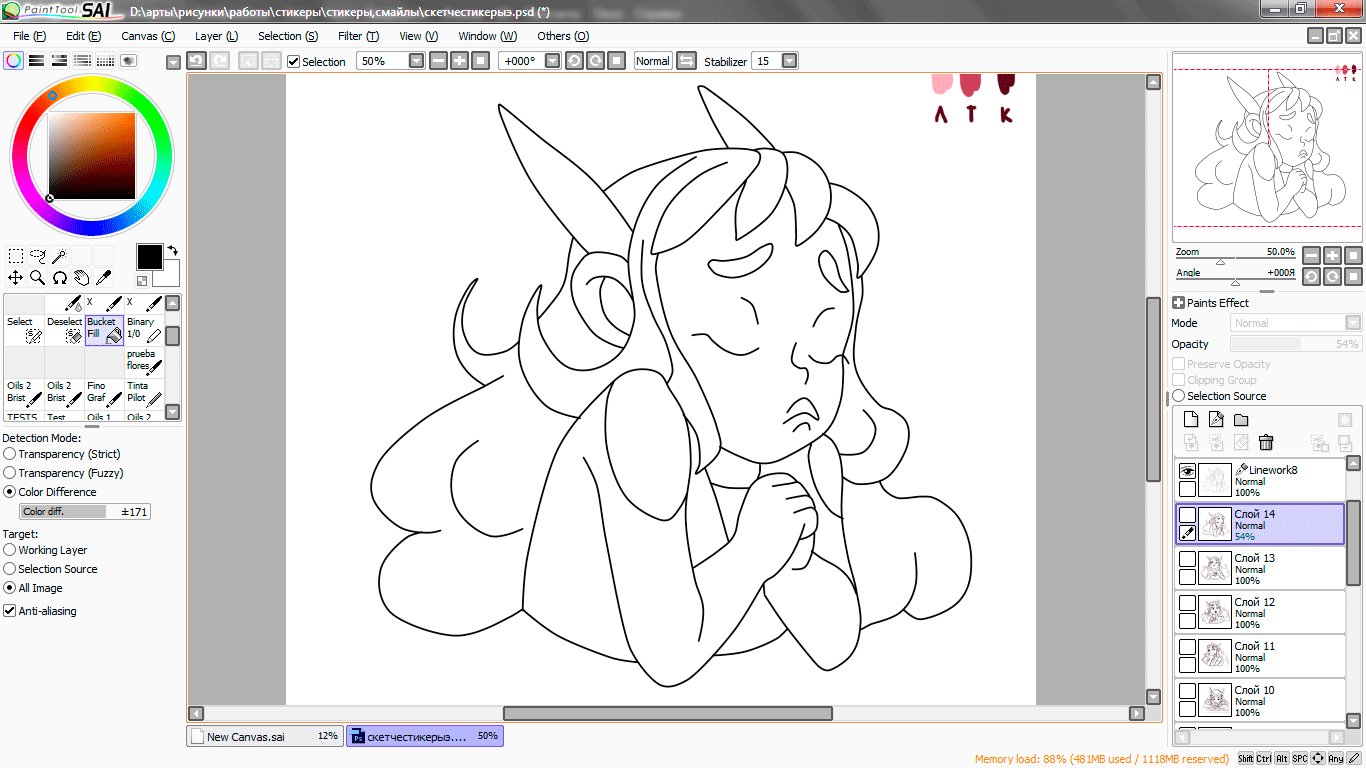
Итак, создаем новый файл:

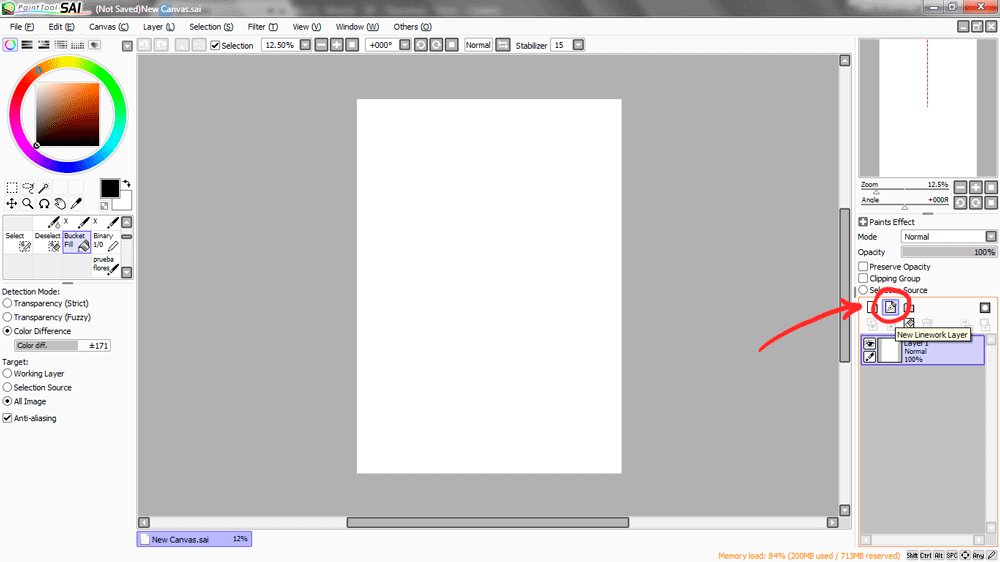
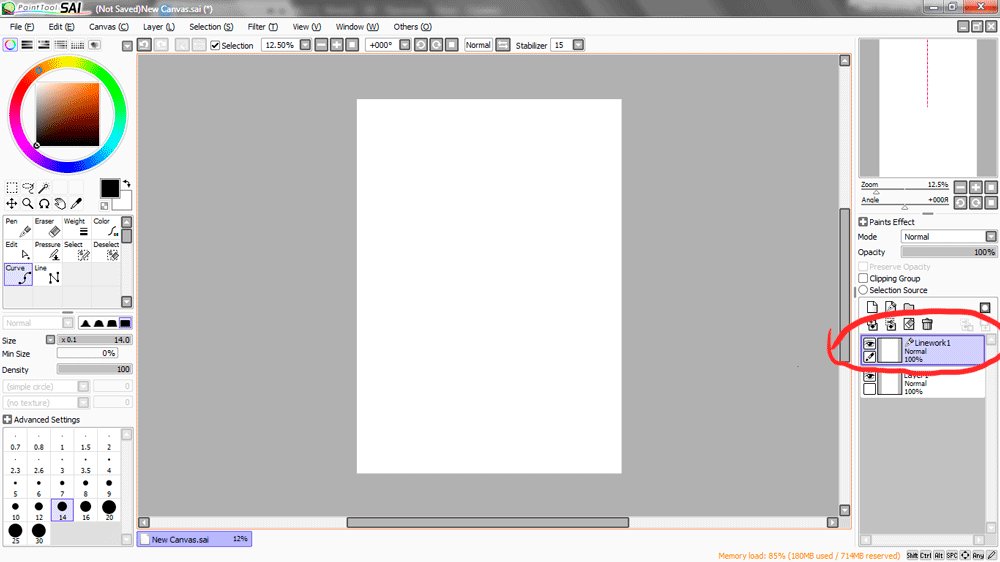
Далее создаем векторный слой:

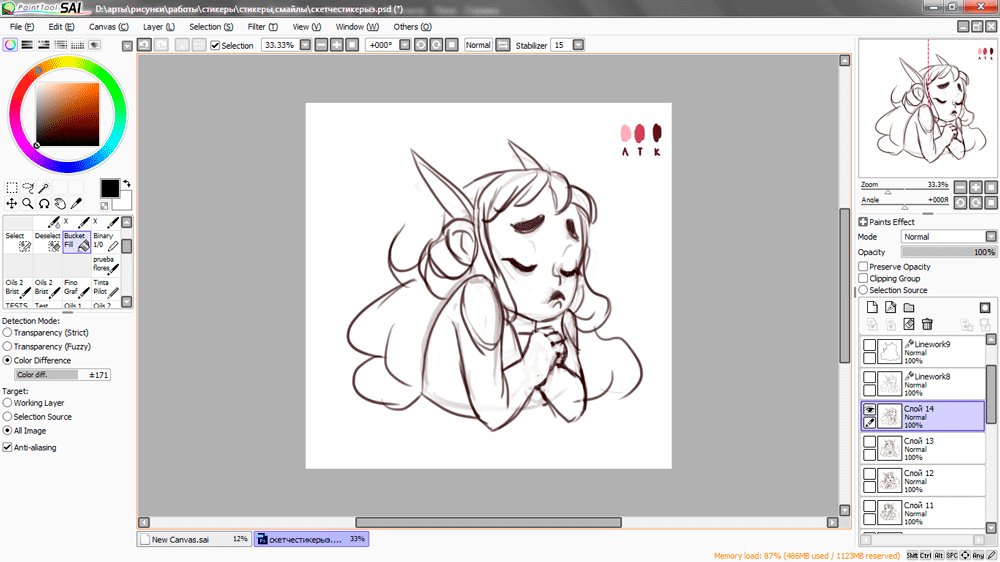
Открываем наш набросок. Так как у меня уже есть некоторые эскизы, сделанные в фотошопе, то один из них и буду использовать. А вы на этом этапе можете открыть и скопировать на нижний слой любой эскиз, даже сделанный на бумаге и сфотографированный.
- Уменьшаем прозрачность эскиза, чтоб линии были слегка видны;
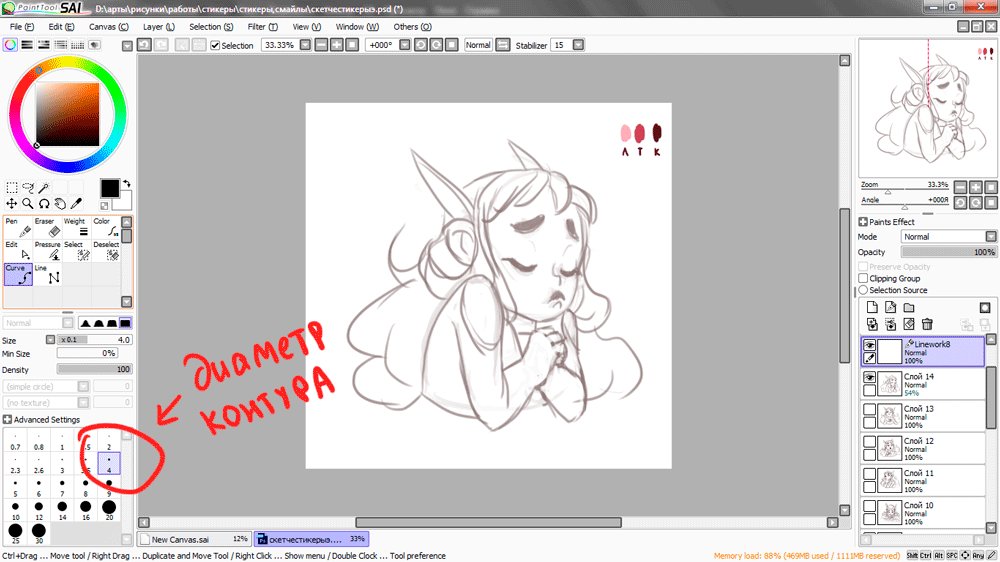
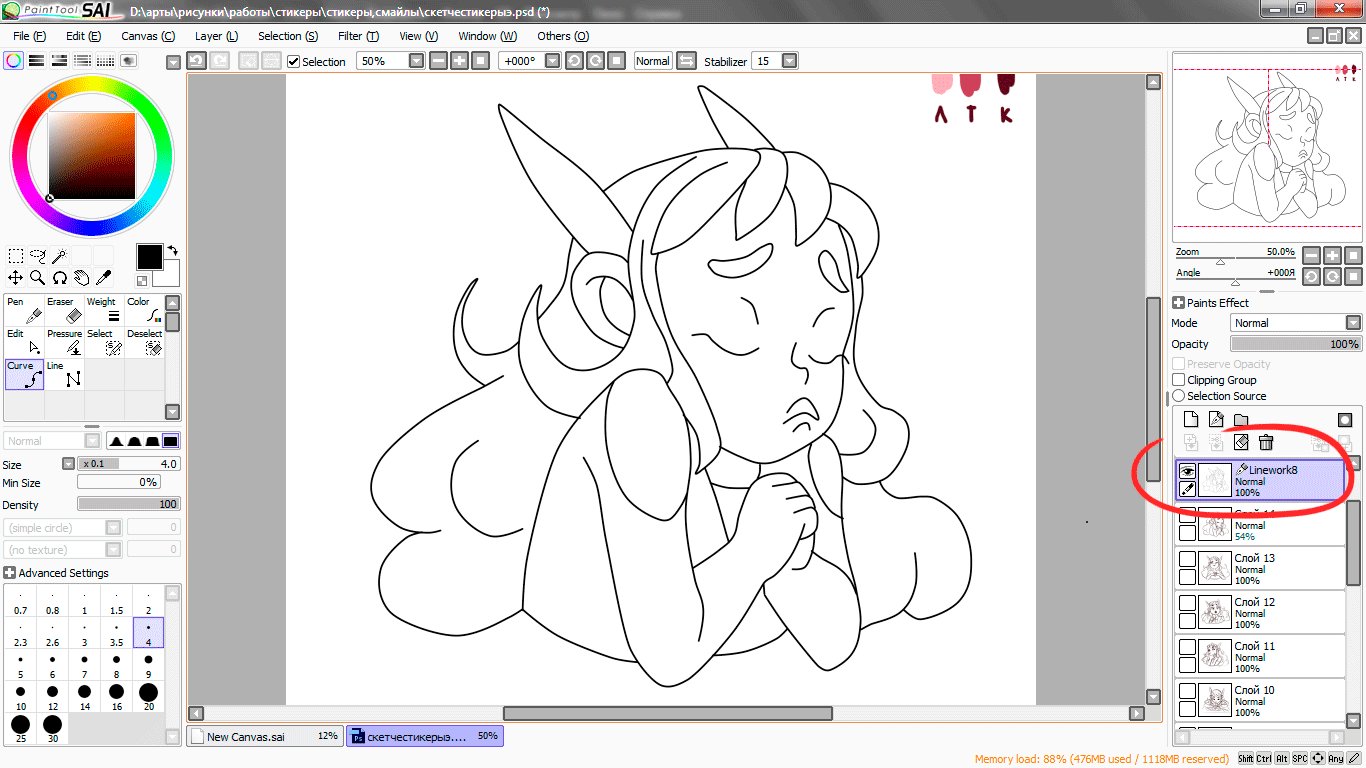
- Переключаемся на векторный слой, выбираем инструмент "Кривые", ставим диаметр 4 пкс;
- Рисуем контур (Это так же легко делается мышкой);
- Отключаем слой с эскизом. Он нам больше не понадобится;

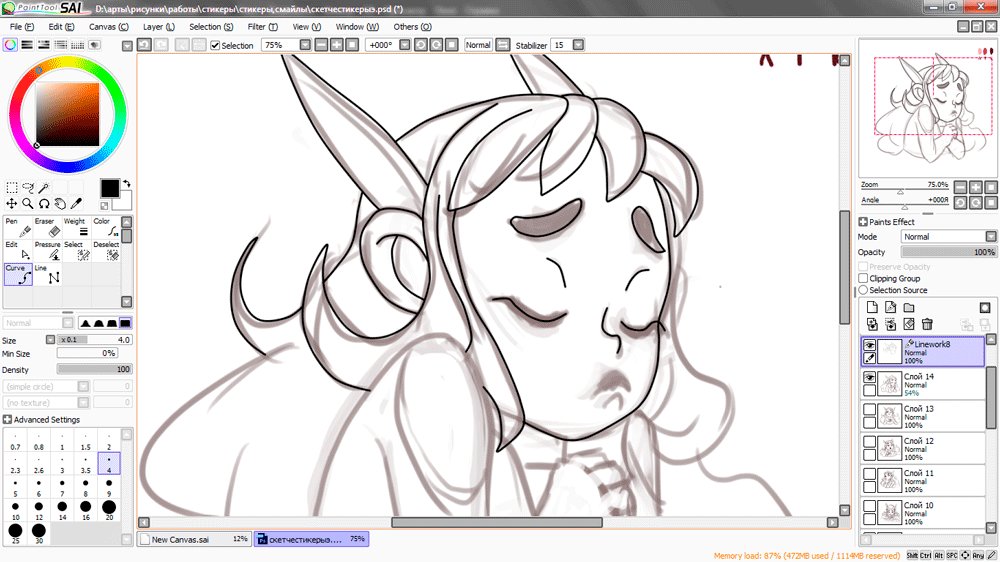
Теперь нам нужно придать нашим линиям "жизнь":
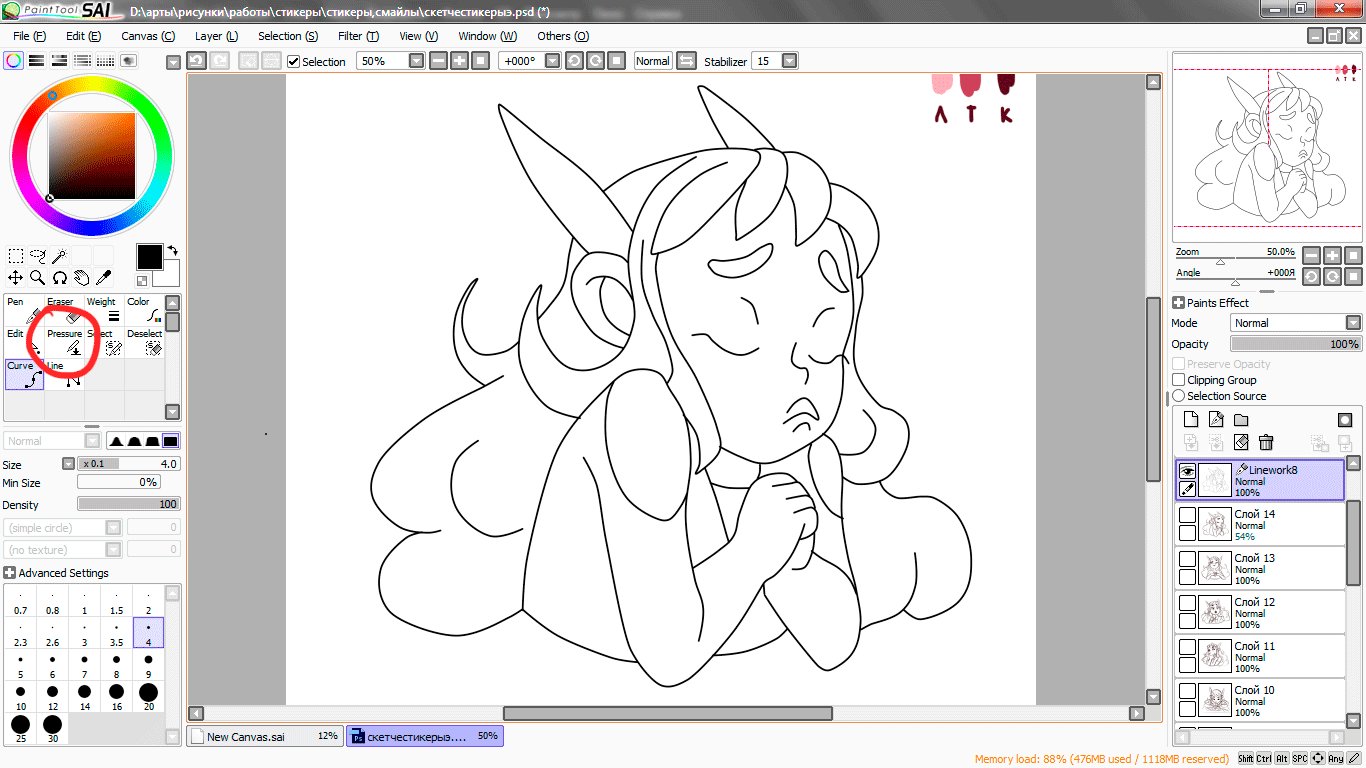
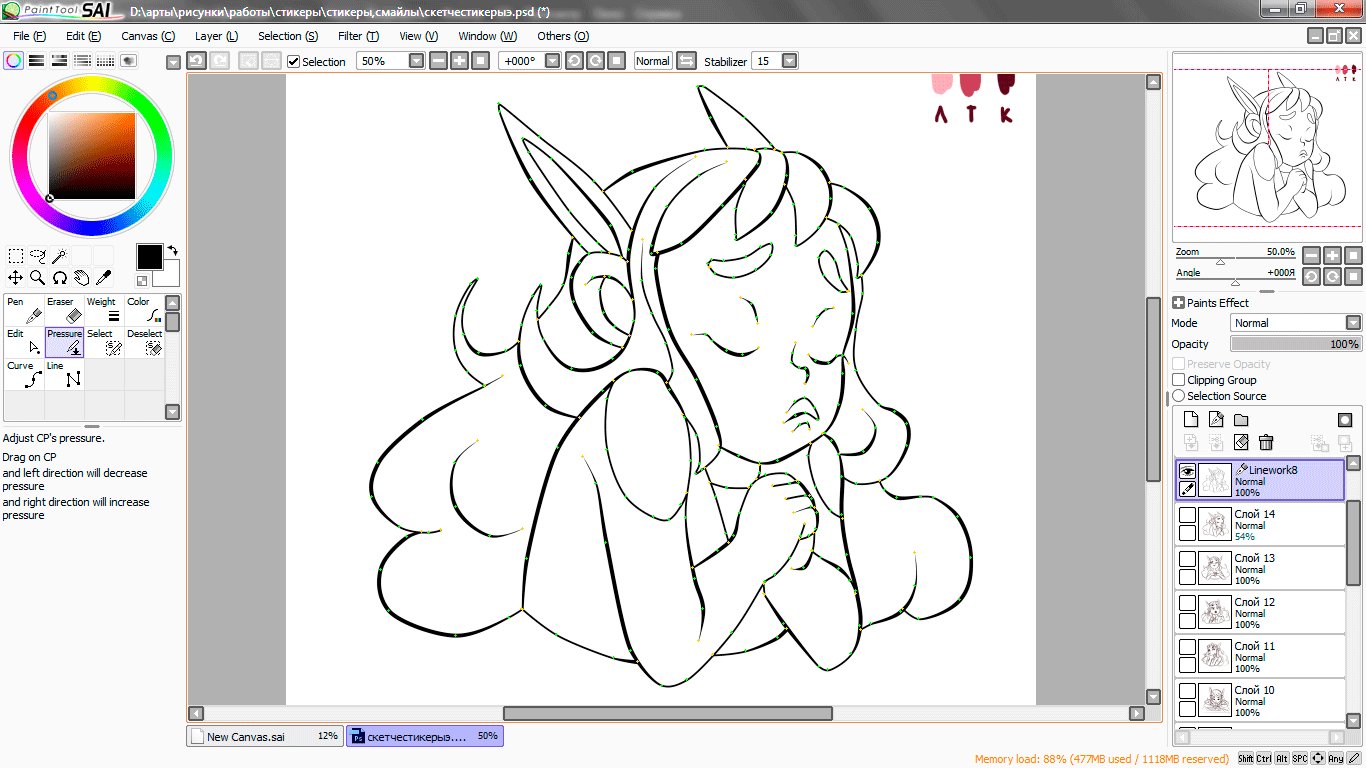
- Переключаемся обратно на векторный слой;
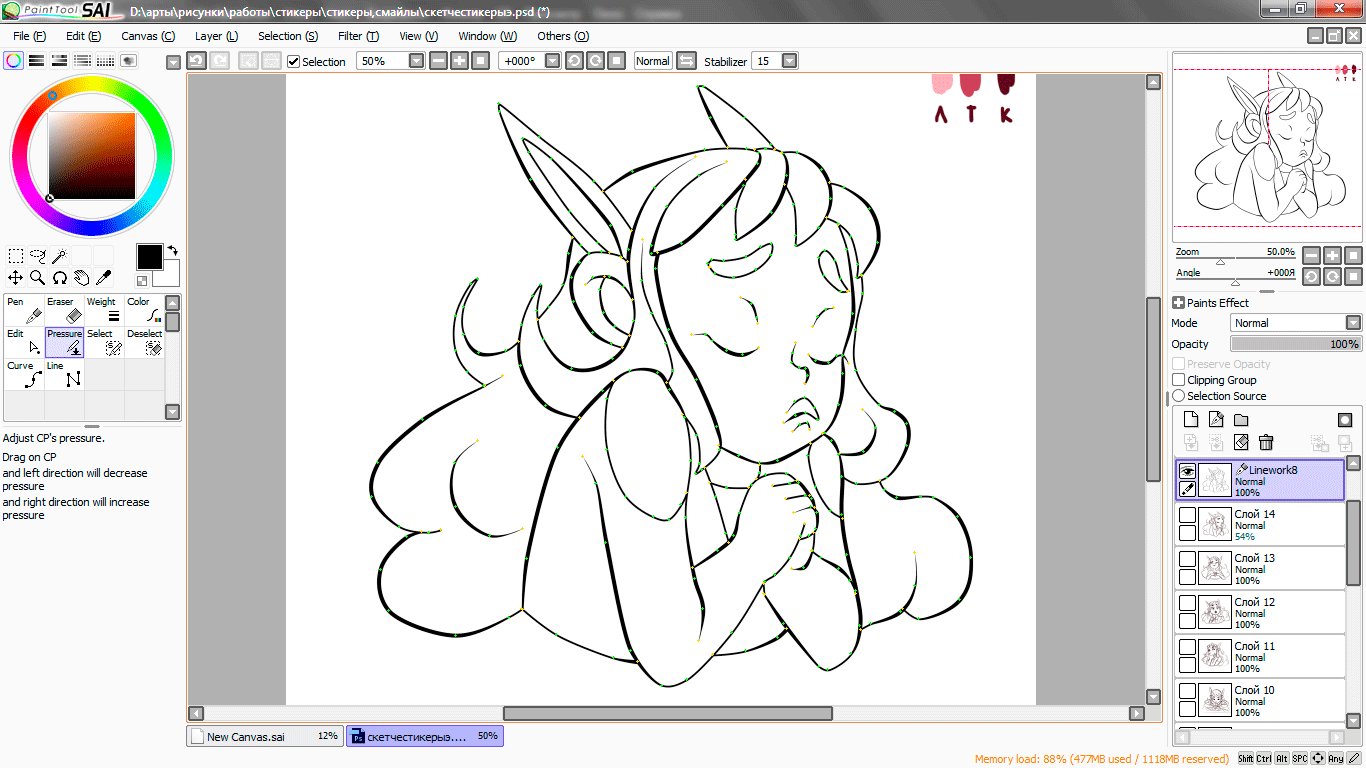
- Выбираем инструмент "Нажатие". Здесь выбираем точку и как бы оттягиваем ее либо влево, либо же вправо. Сама точка будет на месте, но если потянуть ее влево, то в этой точке линия сузится, а если вправо, то расширится. Вот благодаря этому инструменту можно делать стикеры без графического планшета);

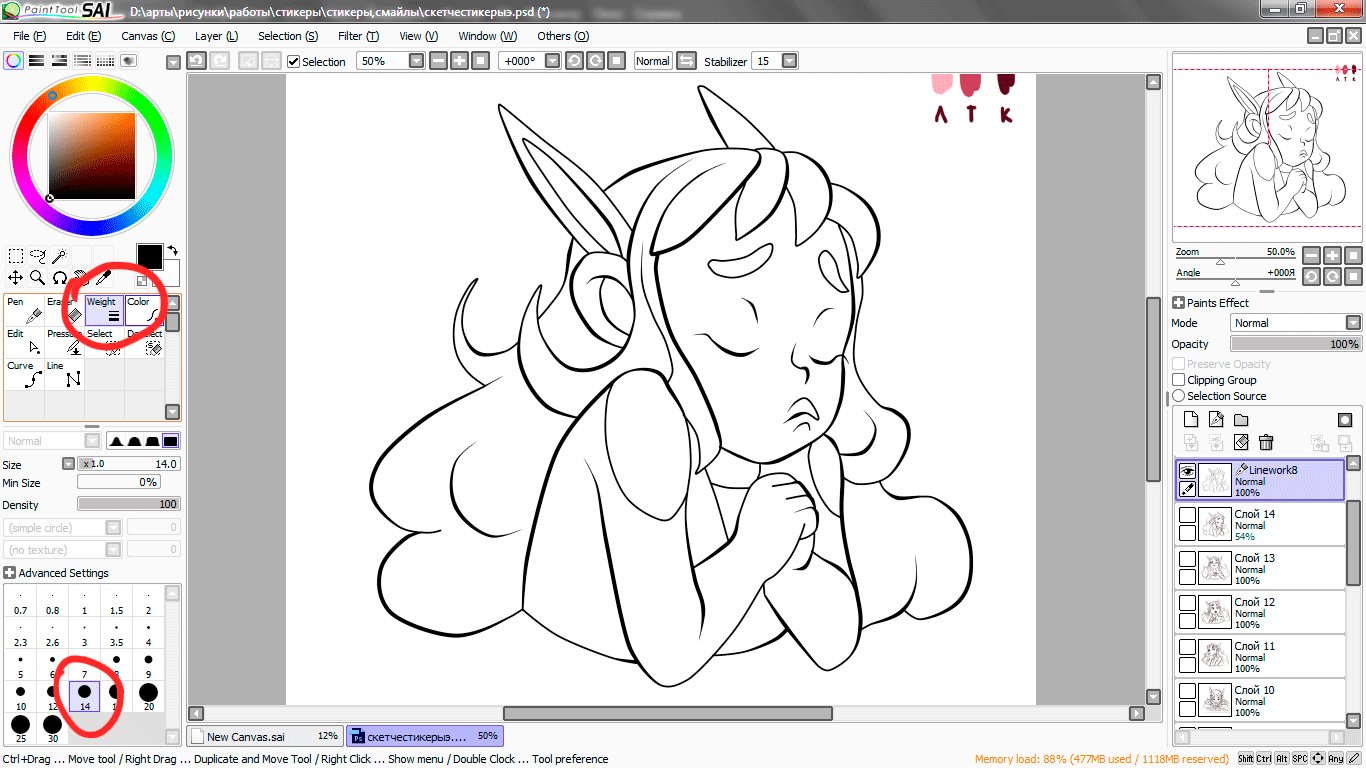
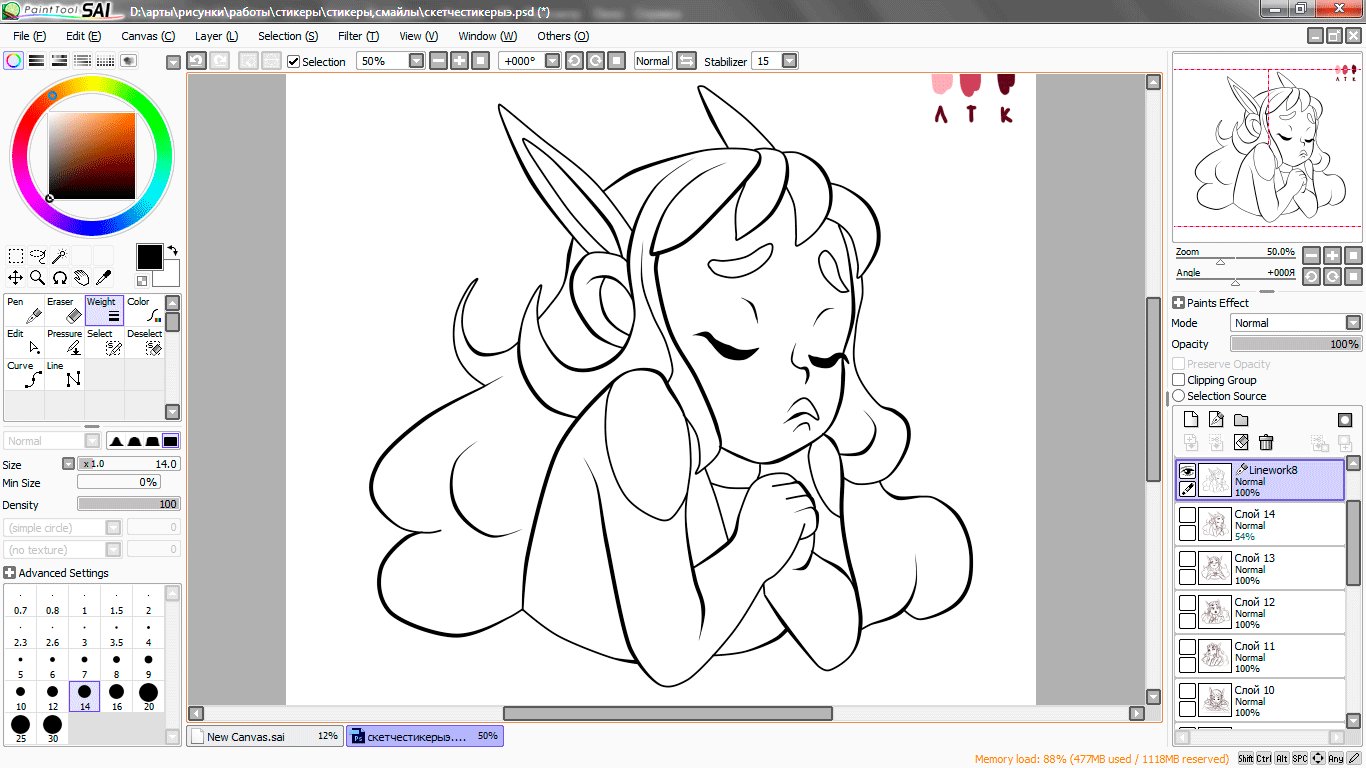
И возможно нам пригодится еще один инструмент "Вес" (дословно). Он нужен для того, чтобы утолстить или сузить линию, выбрав необходимый диаметр:

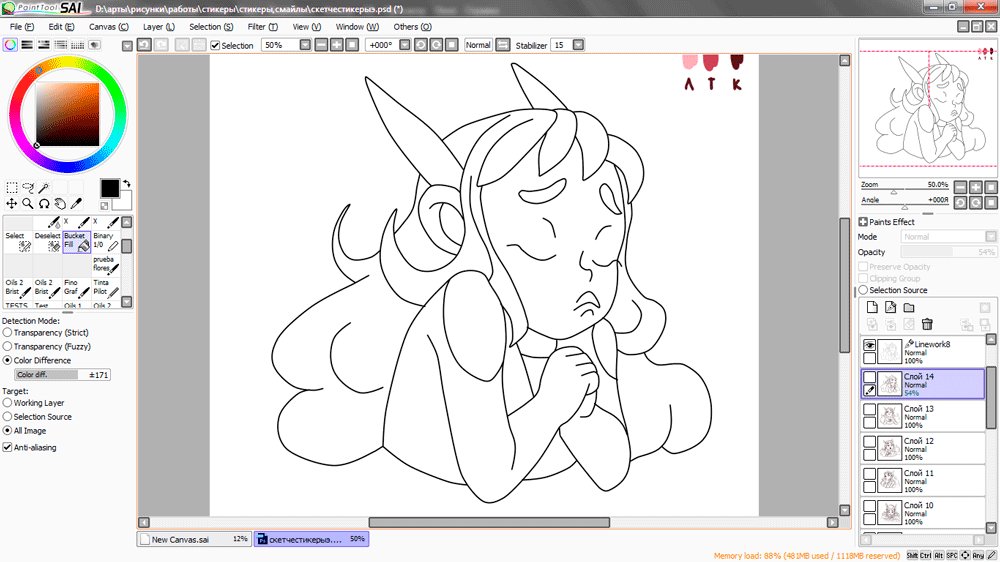
Последний шаг для контура. Контур контура :D
Но это уже вкусовщина. Этот шаг делать необязательно. Но все же покажу, вдруг понадобится.
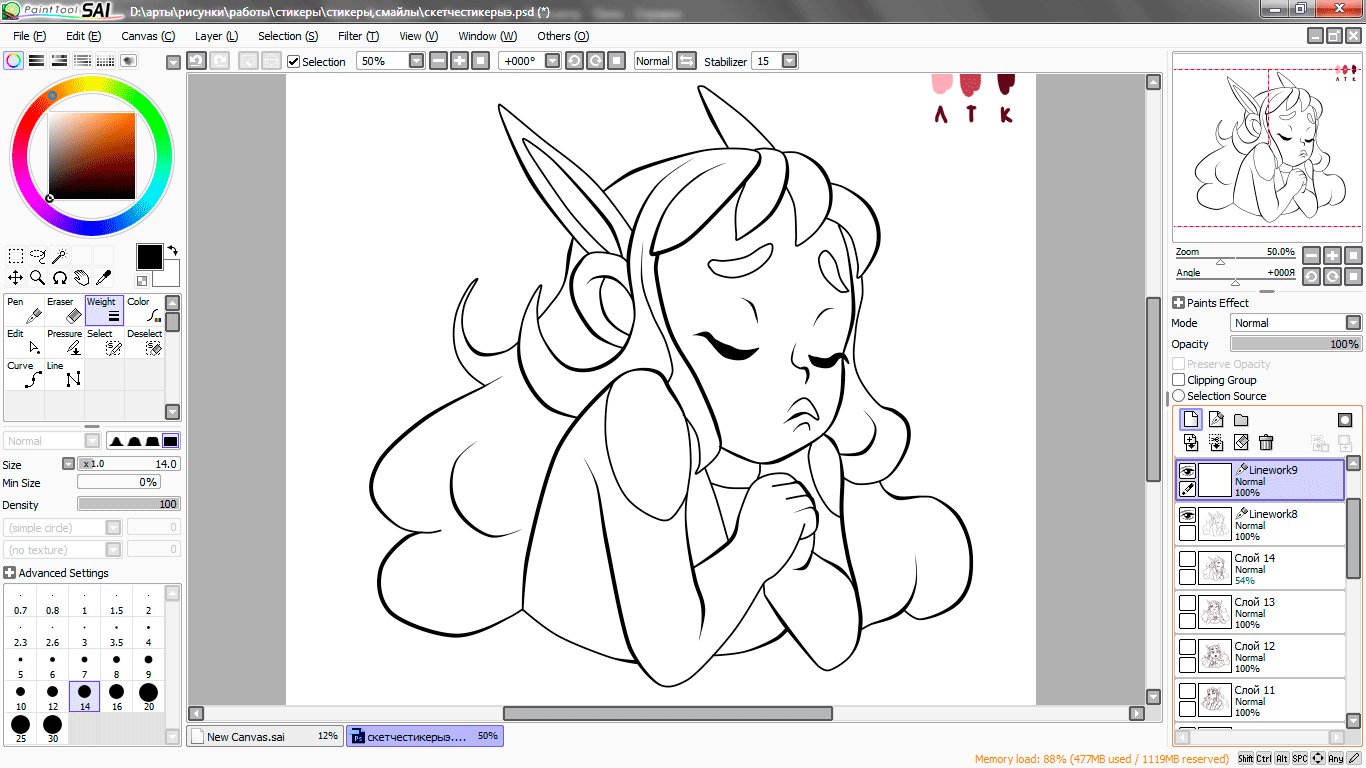
- Создаем новый векторный слой;
- Выбираем "Кривые" и делаем общий контур стикера, выбрав чуть больший диаметр (я выбрала 14 пкс)
- Выводим контур;

Вот так создается контур стикеров в моем мире. Наверняка существуют более простые (или наоборот сложные) методы создания, но мне так удобней и спокойней. Так как пост уже жирнющий, да и не сильно хочется вас грузить, в следующем посте разберу инструментарий Фотошопа.
А пока поделюсь тем, что у меня получается по стикерам. Думаю, поэтапно показывать не буду, так как принцип один и тот же для всех стикеров. Но кому интересно, то можно глянуть в прошлой части Стикермейкера.
В этот раз, мои стикеры будут привязаны к следующим эмодзи:

 +
+ 



И сами стикеры в том же порядке:





На данный момент готово 7 из 40 стикеров. Неплохо :D
Ну все. В следующий раз с меня разбор фотошопа. Обнимаю дочитавших и просто зашедших сюда. Спасибо, что заглядываете в гости ٩(◕‿◕)۶