Начинаем создавать сайт на wordpress с нуля. Шаг 6
Перед активацией темы рекомендуется нажать на кнопку "Посмотреть". Если у Вас сборка wordpress будет конфликтовать с выбранной темой, то после нажатия Вы увидите белый экран с ошибкой. Если же все нормально - перед активацией можно предварительно задать некоторые настройки.

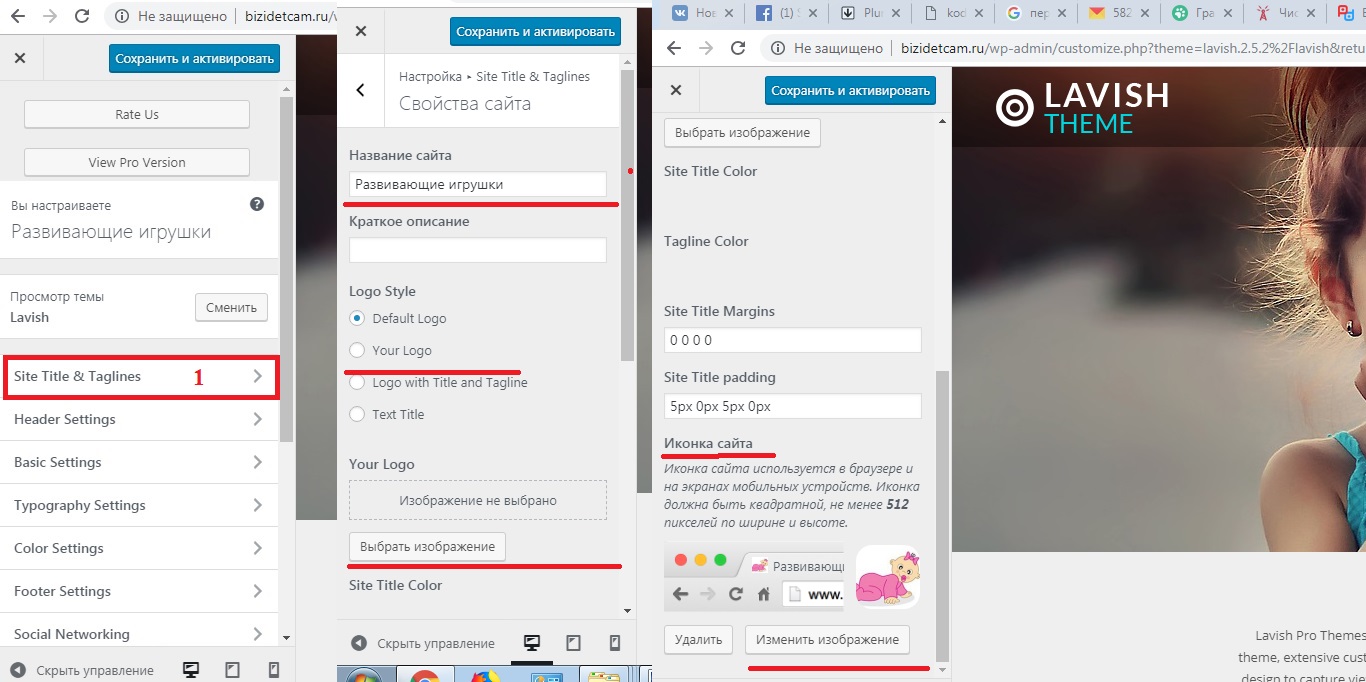
При раскрытии первого пункта меню в этой теме мы можем задать название сайта, свой логотип, иконку сайта (если какие-либо настройки недоступны - их доступ открыт для pro версии, а мы в дальнейшем можем просто покапаться в коде и все поменять). На картинке ниже показаны три скрина сразу (панель длинная, а делать отдельный скрин для каждого положения бегунка - лень).

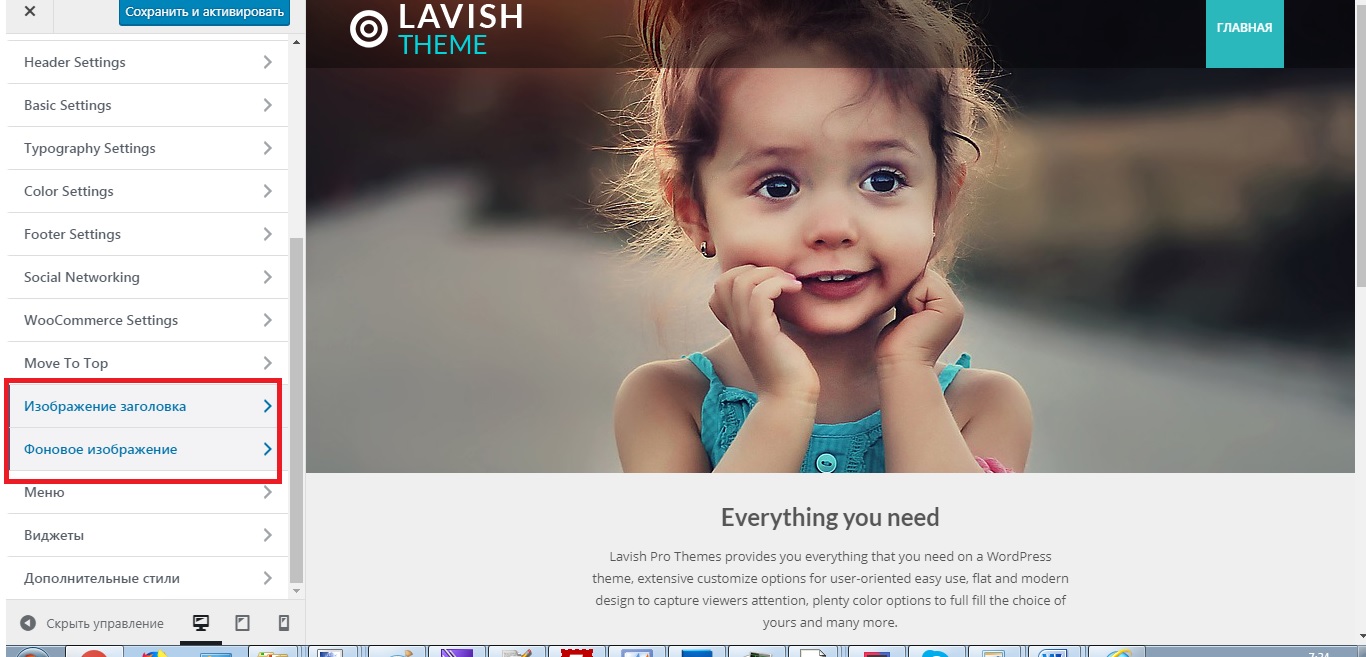
Еще, на мой взгляд, два полезных свойства - это изображение заголовка и фон.

А так, просто для себя, можете пересмотреть все настройки, поэкспериментировать, и только когда все понравится - нажать "сохранить и активировать". Если же доэкспериментировались так, что совсем не нравится, рядом с кнопкой "сохранить и активировать"- крестик. Потом можно еще раз зайти и снова креативить.
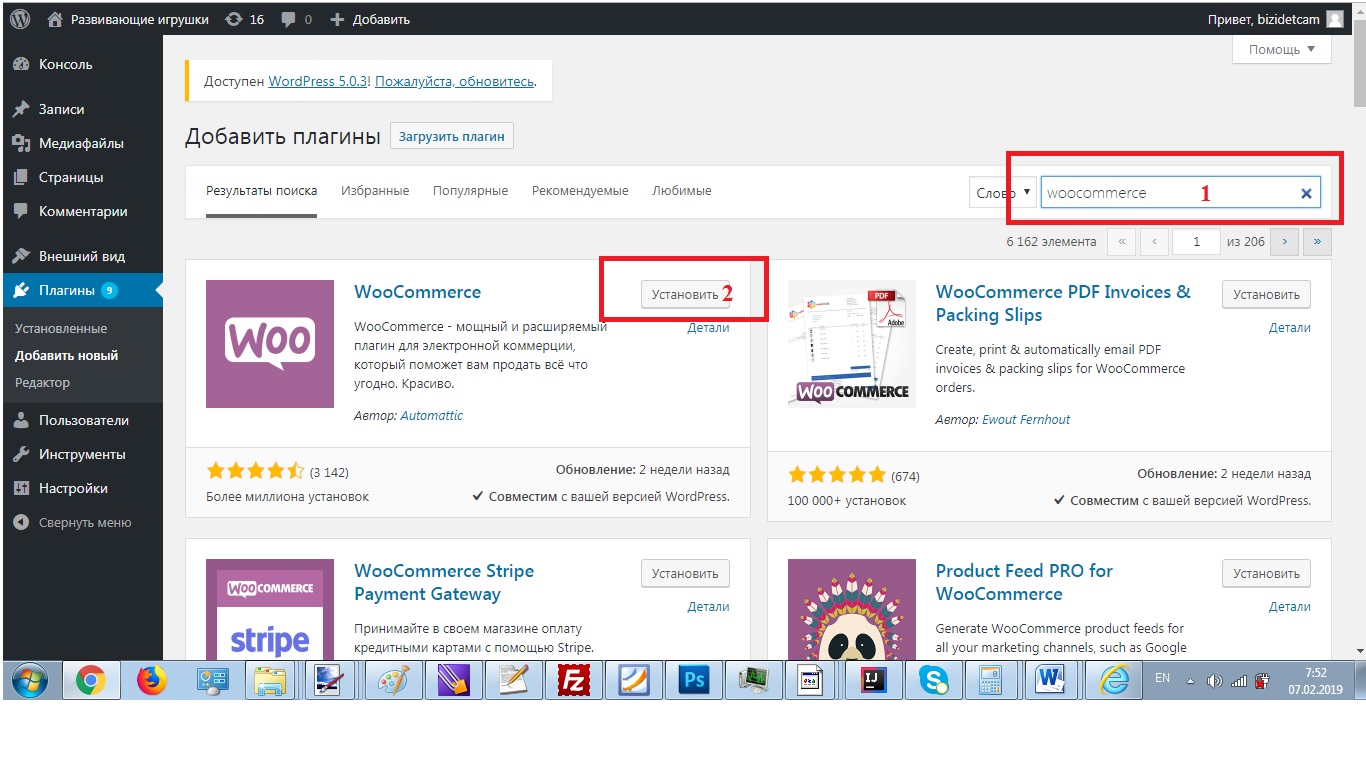
Теперь, для интернет-магазина нужен плагин электронной коммерции Woocommerce. Раньше плагины загружались через filezilly, с выходом новой версии wordpress это можно сделать только через админ. панель (я уверена, через fille zilly тоже можно, но как обойти это ограничение сборки wp еще не было необходимости разбираться).
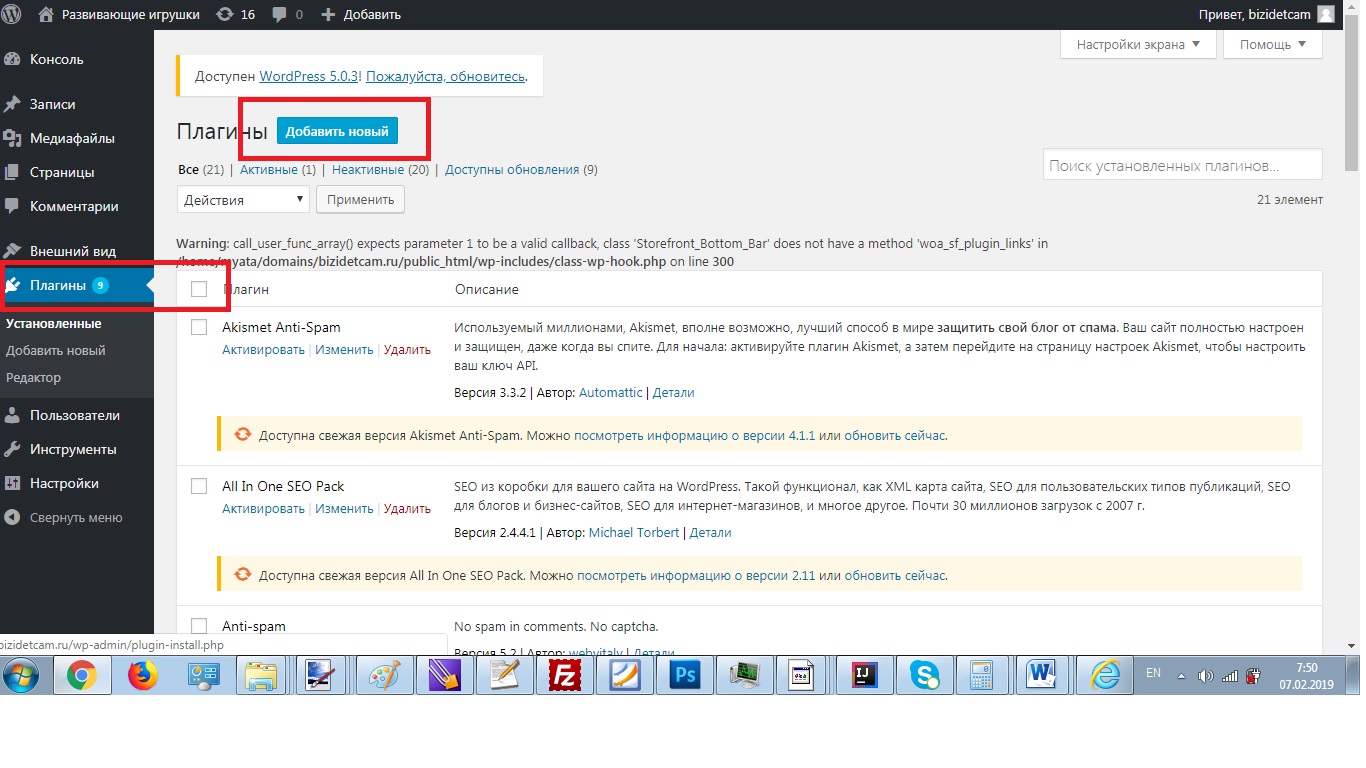
В левой панели нажимаем на раздел Плагины - потом на кнопку Добавить новый.

Через поиск ищем название нашего плагина woocommerce и нажимаем Установить

Итак, плагин установлен, осталось его активировать.