Академия: Learn HTML & CSS. Конспект первой недели курса
Впервые участвую в проекте Академия от @ontofractal!
Для изучения я выбрал курс Learn HTML & CSS представленный сайтом Codecademy

В первой части курса рассматриваются основные правила создания веб-страниц и использования html тегов.
Структура тем курса и конкретно 1й части представлена на приведённой ниже диаграмме:

Основы HTML
HTML (HyperText Markup Language) - компьютерный язык разметки, используемый для создания веб-страниц. С его помощью определяют структуру и представление текста на страницах большинства сайтов, которые вы посещаете каждый день.
Язык работает с помощью специальных маркеров (тегов), размещаемых вокруг текста.
Именно они дают информацию компьютеру о том, каким образом представить контент пользователю.
Теги могут использоваться для размещения изображений, гиперссылок, форматированного текста и многого другого.
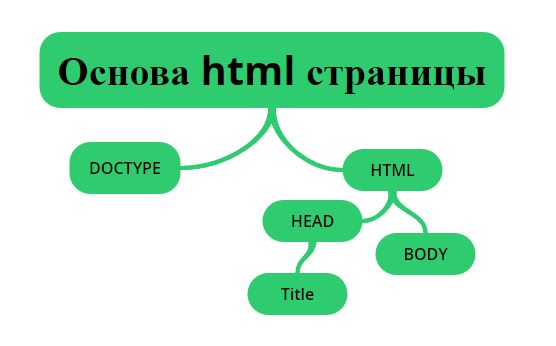
Но прежде чем создать свою первую веб-страницу, необходимо познакомиться с обязательными тэгами, определяющими html разметку страницы.
<!DOCTYPE html>
Прежде чем начать обрабатывать содержимое документа веб-браузер должен знать какой язык использовать.Для этого первой строкой прописываем указанную выше инструкцию. Она сообщает браузеру какой тип разметки ожидать, а также какая версия HTML используется.
Эта инструкция не является обязательной к использованию, но есть риск, что без нее код будет интерпретироваться некорректно.
К примеру, сейчас браузер правильно предположит, что вы используете HTML5. Однако в будущем, при появлении новых стандартов, браузеры будут предполагать, что вы используете их. И ваш текущий код будет интерпретироваться неправильно.
Данная инструкция является по сути только началом документа и не добавляет никакой HTML-структуры или контента.
Чтобы начать добавлять код HTML мы должны использовать открывающий и закрывающий тег:
<html> </html>
Всё написанное между этими тегами будет считаться кодом HTML.
Основные понятия
Прежде чем двигаться дальше, давайте определим основные понятия, используемые при написании html кода:
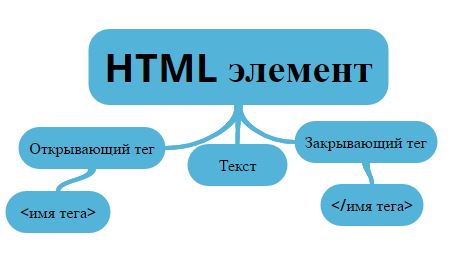
- Символы < и > в HTML называются угловыми скобками.
- Код, который находится внутри угловых скобок - HTML-элемент.
- Первый или Открывающий тег - тег используемый для в начале HTML-элемента.
- Второй или Закрывающий тег - используется для завершения HTML-элемента.
Закрывающие теги отличаются от открывающих наличием косой черты (/), расположенной непосредственно за первой угловой скобкой.
Большинство элементов HTML состоит из открывающего и закрывающего тега. Однако есть исключение в виде нескольких "самостоятельных" элементов.
Подробнее о тегах рассказывается в следующей части курса, а пока продолжим создавать разметку нашей первой html-страницы!
<HEAD>
Элемент <head> даёт браузеру некоторую информацию о странице, которая не отображается непосредственно на ней.
К примеру, именно в рамках этого тега задаётся заголовок страницы, при помощи другого тега - <Title>
Вот как это выглядит на практике:
<!DOCTYPE html>
<HTML>
<HEAD>
<title> Моя первая веб-страница </title>
</HEAD>
</HTML>
Если мы создадим веб-страницу с таким кодом, текст "Моя первая веб-страница" отобразится в строке заголовка или в заголовке вкладки. Однако содержание страницы будет пустым:
Прежде чем добавить на веб-страницу контент, мы должны задать его границы с помощью открывающего и закрывающего тега <body>
Шаблон веб-страницы
<!DOCTYPE html>
<html>
<head> <title> Заголовок </title> </head>
<body> Основное содержание страницы</body>
</html>
Вышеприведённый код называют шаблоном веб-страницы. Это базовый HTML код, необходимый для создания работающей страницы сайта. Осталось наполнить его контентом и сделать форматирование с помощью html-тегов, которые мы изучим в следующей части курса.
На этом заканчивается первая часть курса, благодаря которой мы изучили базовый синтаксис html и научились писать минимально необходимый код для создания веб-страницы.
Что для меня было наиболее интересным и впечатляющим в данной неделе курса?
Несмотря на то, что информация, изложенная в первой неделе курса, не стала для меня чем-то новым, мне было интересно вспомнить основы html и вновь потренироваться в создании каркаса веб-страницы. Более того, эта информация важна для дальнейшего изучения курса и html в целом.
Синтаксис HTML не сложен и интуитивно понятен. Мне кажется, его сможет освоить каждый желающий.