Как создать Главную страницу для сайта, которая привлекает внимание

Главная страница любого сайта служит основной точкой входа. И создает первое впечатление от вашего бренда. Это как виртуальное рукопожатие с вашими потенциальными клиентами. Первое впечатление действительно важно, особенно если ваша компания молодая, а сайт является вашим единственным онлайн-присутствием.
Если дизайн Главной страницы не будет хорош, то независимо от того, насколько полезна остальная часть сайта, посетители с большой вероятностью уйдут. В Google Analytics или Яндекс.Метрике всегда можно проверить, насколько хороша ваша Главная страница, на основании показателя отказов.
Чем ниже показатель отказов, тем лучше ваша стартовая страница. Показатель отказов - это процент посещений одной страницы, если ваш сайт имеет только одну страницу, естественно, что ваши посетители покидают ваш сайт, не переходя на другие страницы.
Если ваш показатель отказов высок, существует множество возможностей это исправить, но сейчас мы сосредоточимся на том, как сделать потрясающую стартовую страницу, которая поможет уменьшить частоту отказов.
В повседневной работе довольно часто случается работать с фотографами. И именно от них можно узнать некоторые трюки о том, как сформировать хорошее первое впечатление и имидж. Это то, что вы можете использовать веб-дизайне при создании сайта, а так же в живописи, дизайне обложки книги и т. д.
Посмотрите внимательно, что привлекает ваше внимание в этом изображении?

Ваш ответ может быть:
- это чашка кофе,
- другой возможный ответ - это фруктовые пирожные.
Хорошо, пирожные действительно выглядят потрясающе или вы можете жаждать чашечку кофе, но есть еще одна причина.
Теперь посмотрим на то же изображение снова
На этот раз с помощью сетки. Это не случайно, на самом деле это правило. Вы видите, как еда лежит вдоль сетки, а два из перекрестков падают на кофе и фруктовый торт?

Правило 3 x 3
Это правило расположения предметов на пересечении линии, когда сетка делит изображение на трети. Ваше изображение будет более привлекательным, если вы будете следовать этому правилу. Располагайте свое изображение, следуя сетке 3 x 3, как вы видите выше. Пересечения являются важными областями, и это те места, где вы должны разместить важные элементы.
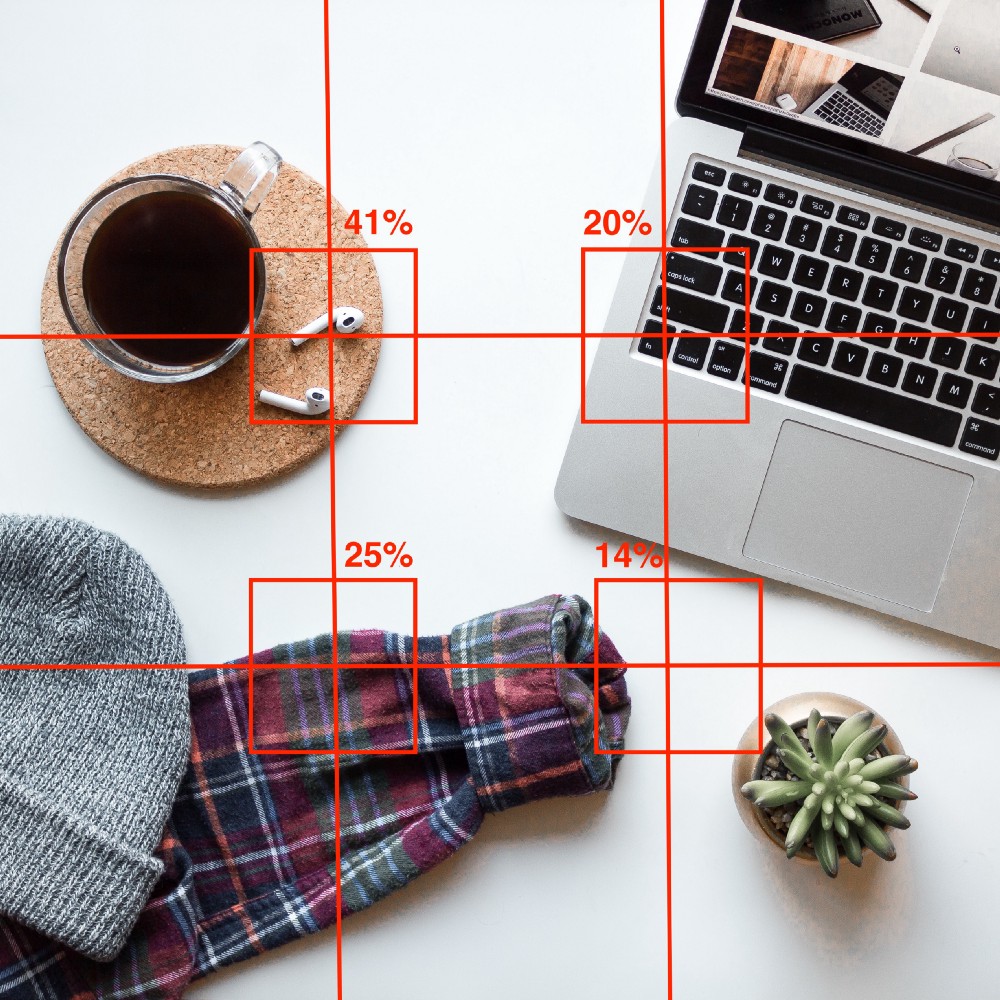
На изображении ниже показан порядок различных пересечений. Верхнее левое пересечение составляет 41%, это означает, что 41% зрителей будут сначала смотреть на эту часть изображения. Это идеальная область для размещения логотипа вашей компании, лозунга и т. д.
Пересечение под областью 41% также важно, это отличное место для добавления кнопки вызова к действию, чтобы конвертировать ваших посетителей. Затем у вас есть площадь 20% и 14% справа, вы можете использовать это пространство, вставив красивое изображение или некоторые основные элементы, которые обращают внимание на ваш сервис / продукт.

Как можно применить правило третей к Главной странице?
Это легко. Поместите интересующие области вдоль сетки и вокруг пересечений, см. пример ниже:

Пример страницы, которая создана, чтобы проиллюстрировать, это правило. Так что же делает веб-сайт хорошим? Помните, что хороший сайт должен быть быстрым и не перегруженным. Поскольку более он будет сложным, тем более запутаны будут ваши посетители. Итак, делаем Главную страницу легкой и простой, с логотипом и важными ссылками слева, размещая их вдоль сетки и пересечений (41% и 25%). Посмотрите рекомендации в статье "Сила воздействия свободного пространства в веб-дизайне"
Существуют различные правила в веб-дизайне, но когда дело доходит до разработки хорошей Главной страницы. Правило 3 x 3 - это самое легкое для понимания и простейшее в применении. Просто сделайте снимок экрана с вашей стартовой страницы, используйте этот простой в использовании инструмент, чтобы применить сетку 3 x 3 на скриншоте.
Вы мгновенно увидите, нужно ли перерабатывать Главную страницу или нет. И если вы будете перерабатывать стартовую страницу, то обязательно обратите внимание на изменение показателя отказов в Google Analytics, это поможет вам понять, насколько хорошо работает ваш новый дизайн.
Статья адаптирована в веб-студии АВАНЗЕТ по публикации специалиста по маркетингу и обслуживанию клиентов в Швеции - Ainsley Fagerström