Android анимации. Часть 2. Animator и State View
В прошлой статье мы разбирали как работать с простыми анимациями при помощи Animator’a. Сегодня подведем итоги и рассмотрим, как можно немного автоматизировать запуск анимаций.
Простая анимация. Animator - первая статья
Простая анимация. State View - вторая статья
Vector анимация. Стандартные решения – третья статья
VectorDrawable анимация. Управление анимацией. Хардкор – четвертая статья
Для этого нам нужно будет создать специальный класс, для управлениями анимациями при смене состояния view. Что сюда включается? К примеру, элемент был выключен (enable), выбран (selected), на него попадет фокус (focused), нажат (pressed) и прочие состояния. Единственный минус этого способа, он будет работать только на версиях Android 5 (API 21) и выше.
Приступим. Создадим файл state_animator.xml в res/animator. Внутри мы поместим код:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true">
<set android:ordering="together">
<objectAnimator
android:duration="250"
android:interpolator="@android:anim/decelerate_interpolator"
android:propertyName="scaleX"
android:valueTo="1"
android:valueType="floatType"/>
<objectAnimator
android:duration="250"
android:interpolator="@android:anim/decelerate_interpolator"
android:propertyName="scaleY"
android:valueTo="1"
android:valueType="floatType"/>
</set>
</item>
<item
android:state_enabled="false">
<set android:ordering="together">
<objectAnimator
android:duration="250"
android:interpolator="@android:anim/accelerate_interpolator"
android:propertyName="scaleX"
android:valueTo="0"
android:valueType="floatType"/>
<objectAnimator
android:duration="250"
android:interpolator="@android:anim/accelerate_interpolator"
android:propertyName="scaleY"
android:valueTo="0"
android:valueType="floatType"/>
</set>
</item>
</selector>
Что мы сделали? Мы указали, что это разметка selector – то есть внутри у нас будет описаны анимации для разных состояний. Внутри у нас есть два item для состояния state_enabled="false" и state_enabled="true", то есть анимация, если картинка выключена и картинка включена. Внутри же item находится уже знакомый нам по прошлой статье objectAnimator (вы пробовали что-то анимировать уже? Надеюсь, что да).
Что делаем теперь? Нам необходимо где-то задействовать state_animator.xml. Где? В файле разметки активити или фрагмента. В моем случае в activity_main.xml. Ищем где у нас находится картинка и добавляем туда одну строку:
<ImageView
…
android:stateListAnimator="@animator/state_animator"
… />
Теперь также нужно менять состояние imageView. Сделаем это в коде при нажатии кнопки. Отследим нажатие и вставим туда одну строку кода (надеюсь, вы знаете, как это делать, если нет – пишите комментарии и я сделаю отдельную статью):
imageView.setEnabled(!imageView.isEnabled());
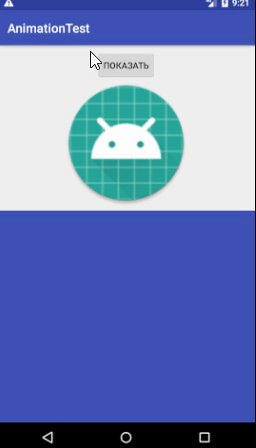
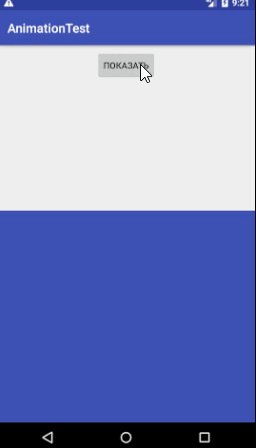
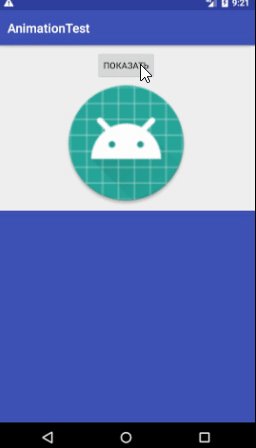
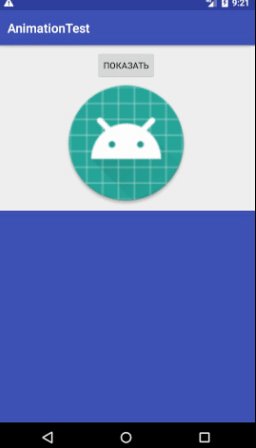
Посмотрим на результат?

Выводы:
При помощи Animator мы можем анимировать любые параметры объектов, а для некоторых из них есть удобные интерфейсы. Недостаток таких анимаций лишь один – в некоторой степени они требовательны к ресурсам.