Обучение разработке на Unity3D. Установка, настройка, описание окон. Ч1

Содержание всех постов:
- Вступительный пост
- Обучение разработке на Unity3D. Установка, настройка и описание окон
- Обучение разработке на Unity3D. Написание небольшого шутера. Разбираемся с террейном.
- Обучение разработке на Unity3D. Написание небольшого шутера. Результат моих трудов с террейном. Добавляем воду.
Всем привет.
Итак, судя по моему первому посту https://golos.io/ru--programmirovanie/@litovets/obuchenie-razrabotke-na-unity3d, желающих учиться собралось не так много, как хотелось бы. А жаль. Я в любом случае попробую начать эту обучающую серию, а там может набегут еще желающие.
В этой части я расскажу какие инструменты нам будут нужны и как их установить.
Нам нужен Unity3D - игровой движок и среда разработки.
Качаем отсюда - https://store.unity.com/ru/download?ref=personal
 При этом загрузится установщик, который занимает совсем мало места. Запускаем его, жмем Next, соглашаемся с условиями использования, опять Next. После этого откроется окно с выбором компонентов, которые можно установить. По-умолчанию выбран сам движок (в моем случае Unity 2017.2.0f3), Mono Develop и Microsoft Visual Studio Community 2017. Mono Develop и Visual Studio это визуальная среда для программирования. Эти три компонента выбираем обязательно. Еще можно выбрать Documentation, Standard Assets, Example Project и много модулей для поддержки сборок для разных платформ (Android, iOS и т.д.). Документацию устанавливать не рекомендую, лучше смотреть в онлайн документацию. Standard Assets и Example Project - по желанию. Если будет время, можно покопаться в скриптах, сценах, разобраться как все работает.
При этом загрузится установщик, который занимает совсем мало места. Запускаем его, жмем Next, соглашаемся с условиями использования, опять Next. После этого откроется окно с выбором компонентов, которые можно установить. По-умолчанию выбран сам движок (в моем случае Unity 2017.2.0f3), Mono Develop и Microsoft Visual Studio Community 2017. Mono Develop и Visual Studio это визуальная среда для программирования. Эти три компонента выбираем обязательно. Еще можно выбрать Documentation, Standard Assets, Example Project и много модулей для поддержки сборок для разных платформ (Android, iOS и т.д.). Документацию устанавливать не рекомендую, лучше смотреть в онлайн документацию. Standard Assets и Example Project - по желанию. Если будет время, можно покопаться в скриптах, сценах, разобраться как все работает.
Если Visual Studio уже установлен, тогда галочку с ее установкой можно убрать.
Поддержку сборки для разных платформ можно пока не ставить. Нужную платформу можно будет добавить в будущем просто запустив этот же установщик.

На следующем экране можно выбрать путь установки Unity3D. Можно оставить по умолчанию.
Теперь ждем когда загрузятся и установятся все компоненты. Это может занять около 30 минут. Зависит от скорости интернета имощности вашего ПК.
После того, как все установилось, на рабочем столе должен появиться ярлык для запуска движка.
Запускаем. После этого появляется окно, где можно залогинится, имея аккаунт Unity3D или зарегистрироваться. Это нужно для доступа в Ассетсор - магазин ассетов, откуда можно скачать уже готовые ассеты для создания вашей игры. Можно работать оффлайн, не логинясь.
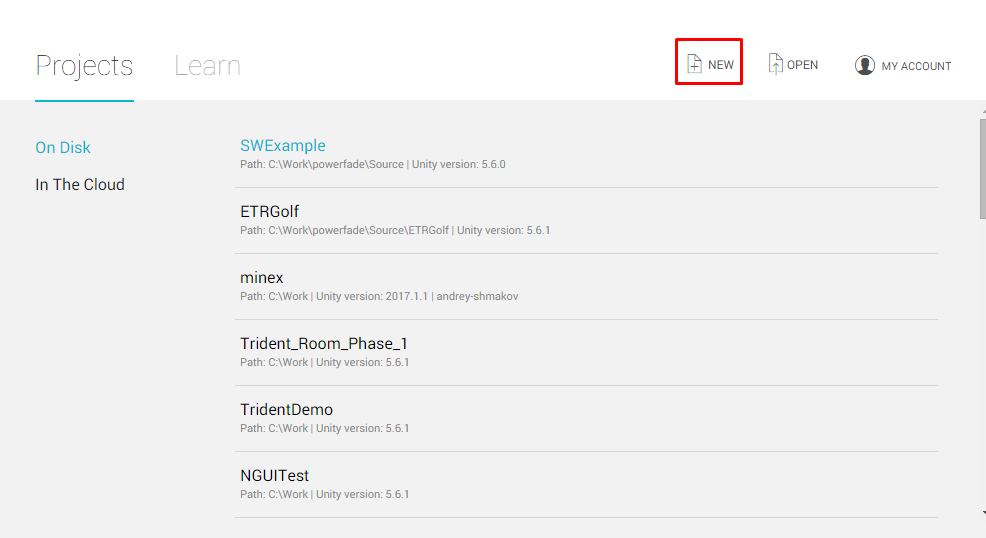
Далее можно выбрать один из ранее созданных проектов или создать новый. Создаем новый проект, нажимая кнопку NEW.

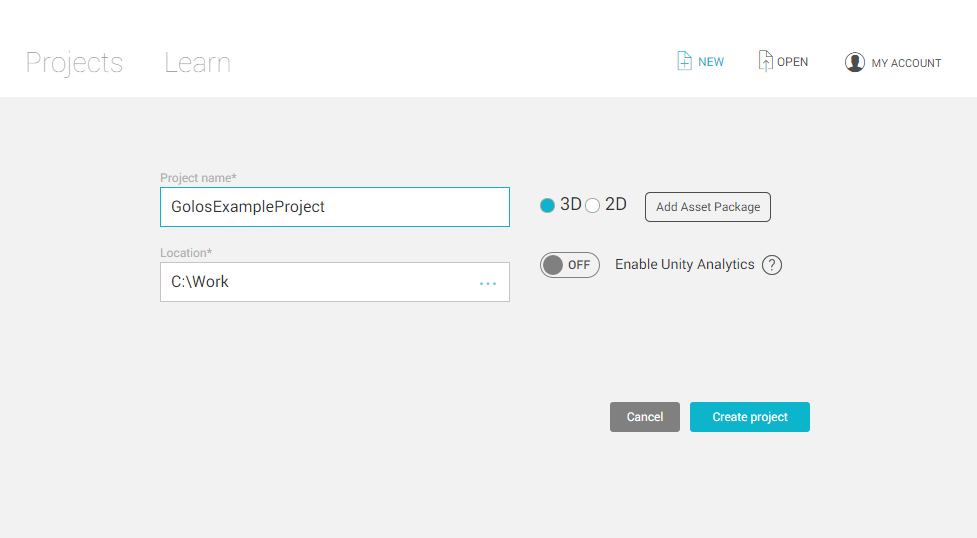
Далее выбираем тип проекта (2D/3D), дополнительные ассеты для импорта в новый проект (Add Asset Package), вводим название проекта и путь к папке, где будет создан проект.

Жмем Create Project. После этого ваш проект будет создан и откроется Unity Editor. Это и есть та среда, в которой происходит вся магия по созданию игр :) Мои поздравления, вы готовы к созданию игр.
Но не все так просто. Как и в любом деле, нужно много учиться. Этим мы и займемся.
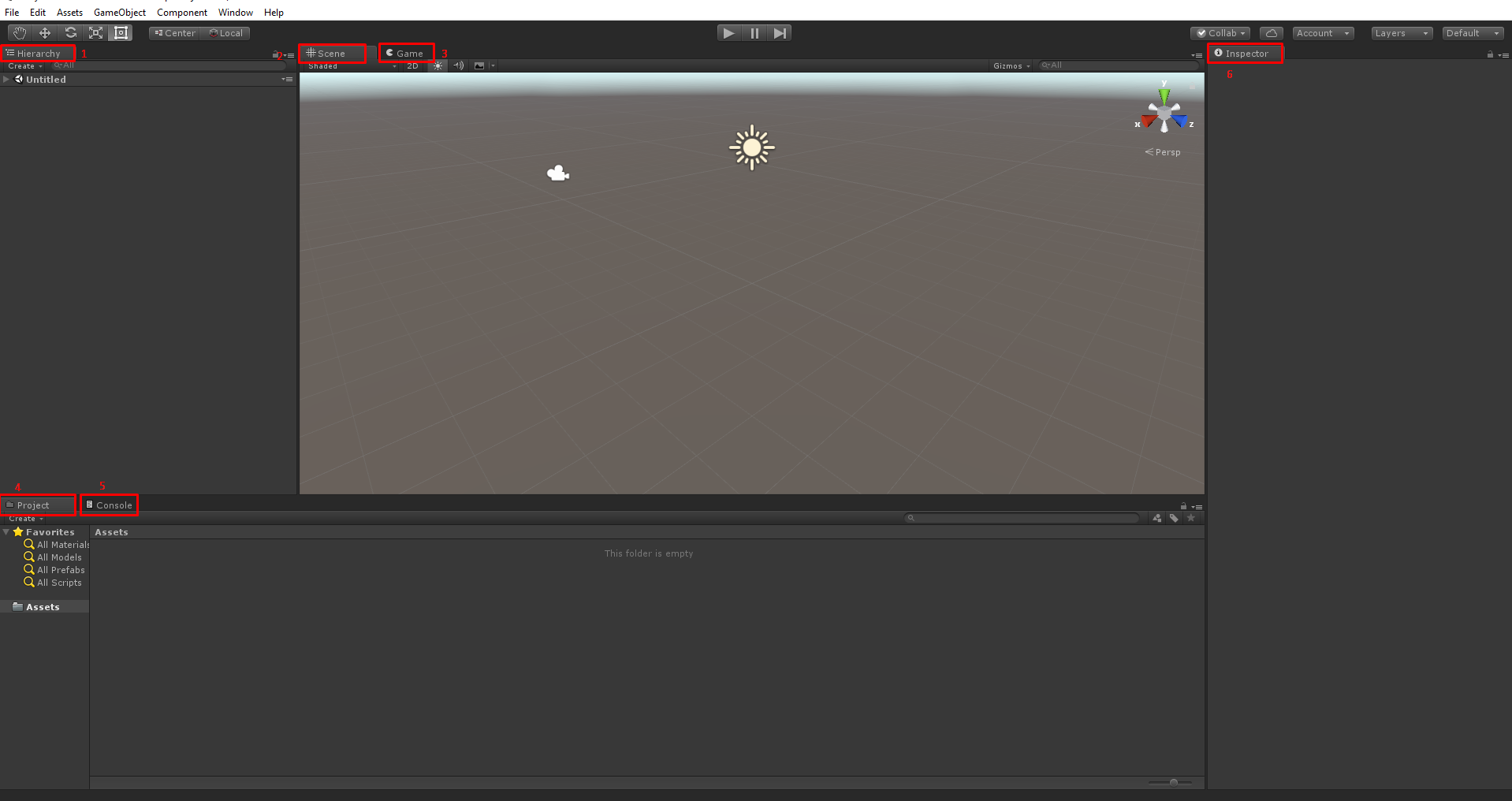
Расскажу еще о интерфейсе, окнах и их назначении.

- Hierarchy - Окно иерархии. В нем отображаются все объекты, которые находятся на текущей сцене. Из объектов можно строить древовидну структуру, то есть добавлять одни объекты в другие и т.д. Отсюда и название. Для чего это нужно я расскажу в следующих статьях.
- Scene - Окно сцены. Это основное окно, в котором происходит редактирование всех объектов на сцене. Здесь вы можете расставлять объекты, смотреть на них с разных углов, поворачивать и т.д. Передвижение по сцене осуществлять комбинацию клавиш WSAD и Правой кнопки мыши - зажимаем правую кнопку мыши и передвигаемся клавишами WSAD в разные стороны. Как в шутере. Потренируйтесь и у вас все получится.
- Game - Это окно показывает то, что в данный момент видит игровая камера. Здесь можно увидеть как ваша игра будет выглядеть. При запуске игры из редактора именно на это окно происходит переключение.
- Project - Окно иерархии файлов проекта (ассетов). Здесь вы можете выбирать, перемещать, переименовывать и т.д. все ваши игровые ассеты.
- Console - окно, где вы сможете видеть все сообщения об ошибках и предупреждениях, а так же обычные сообщения, которые вы сами будете добавлять в коде скриптов. Очень полезное окно во время отладки.
- Inspector - Окно для просмотра свойств выбранных объектов. Это могут быть Игровые Объекты на сцене или ваши ассеты или разные настройки.
Думаю на сегодня хватит информации. Желательно посидеть поэкспериментировать, понажимать разные кнопочки и т.д. и все возникающие вопросы задавать в комментариях к статье. Удачи!